訳あって、Googleアカウントを一つ、登録しました。
ログインすると、あれ、なんで英語なん???
検索するとGoogle公式らしいところに説明があるけど、
日本語にしたいのに、日本語の設定をとか書いてもわからないと思う。
アプリの場合は設定などの項目は日本語なのかな?
だけどアプリでも英語版になってれば英語で表記してるのではないだろうか?
しらんけど

ブラウザでの方法は検索では見つけることができなかった。
別のアカウント(昔からの既存アカウント)でみるとわかるかな?とおもって
別アカウントでGoogleアカウント情報を開いてみた。
あった!あそこね? だけど、画面が違う?
だけど、画面が違う?

***************************************************
※もう一つ追記 :2024.05.28
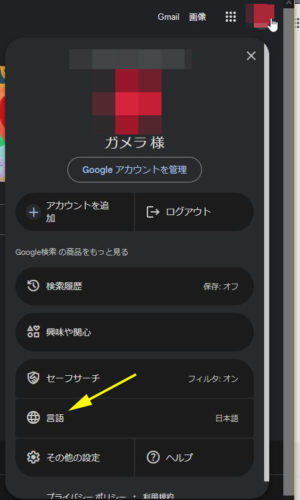
(グーグルアカウントページの英語表記)
https://myaccount.google.com/
を開いてみた場合。
https://www.google.co.jp/とは別で
https://www.google.co.jp/では日本語になっていても
https://myaccount.google.com/は日本語化になっていないことが
わかりました。
方法はここからジャンプします
***************************************************
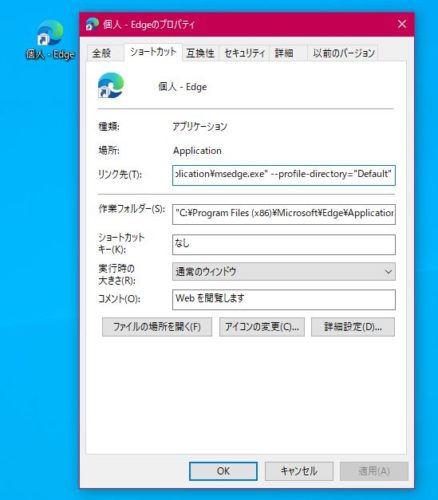
URLを
https://www.google.co.jp/
にして開いてみた。
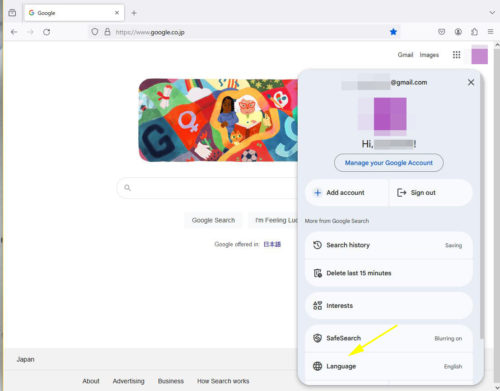
既存のアカウントを開いたときと同じになったので、もう簡単です
(Languageが言語ってことはわかるけど、この文字が見つからなかった)
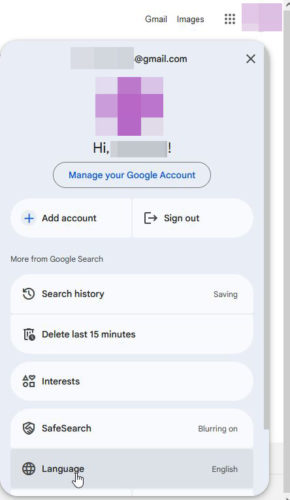
 Languageをクリックして
Languageをクリックして
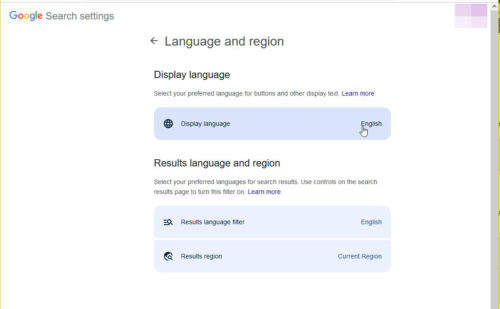
 Display LanguageのところのEnglishをクリックして
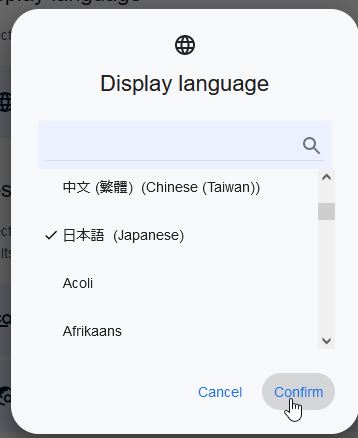
Display LanguageのところのEnglishをクリックして 一覧から日本語を探して選択して、
一覧から日本語を探して選択して、
Confirmをクリックします。 まだ、英語のままなのでF5キー(ブラウザを更新)、
まだ、英語のままなのでF5キー(ブラウザを更新)、
またはブラウザを再起動すれば、日本語に変わります。

***************************************************
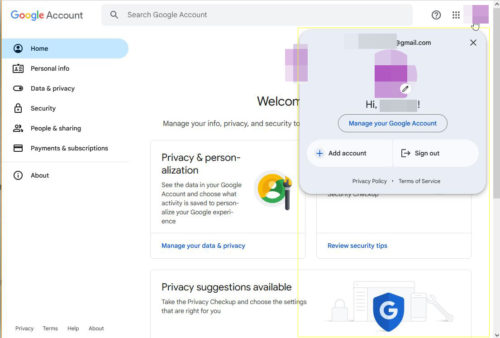
グーグルアカウントページの英語表記
Googleアカウントのページが英語(またはその他の外国語)になっている。

左メニュからpersonal infoをクリック。

下へスクロールして行き、Languageをクリック。

Preferred Languageの右のペンアイコンをクリック。
Add Languageから日本をを選択する。

Saveをクリック。

日本に変わったのを確認。

Googleアカウントのページが日本語になりました。