firefoxで以前は起こらなかったと思うけど、最近、頻繁に文字入力中に突然に
文字入力を受け付けなくなることがあります。
半角は打てるのかな?と思うと、打てるときもある(日本語だけ受け付けない)。
半角文字も受け付けなくなることも多い。
Google日本語がだめなだけかな?と思って、WindowsのIMEでも同じだった。
思って他のブラウザだと文字入力ができるし、テキストエディタなどでも文字入力ができるので、治ったのかな?と、止まってしまってるfirefoxに戻って、
文字入力の続きをしようとするけど出来ない。
一旦、firefoxを再起動すれば、できるようになる。
何なん?これ!
Firefoxだけでなく、テキストエディタで文字入力をしてるときも、時々おかしな
事になってた。
原因はWindows10とfirefoxの相性?
対策は見つけてきた。
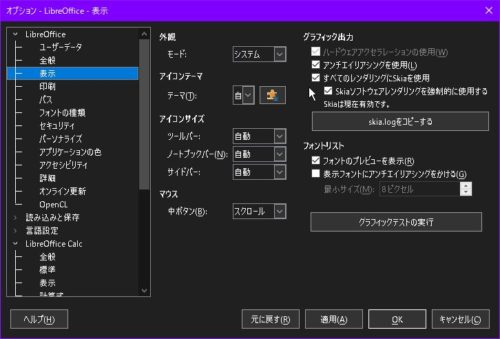
「アプリウィンドウごとに異なる入力方式を設定するを有効にする」
方法は、
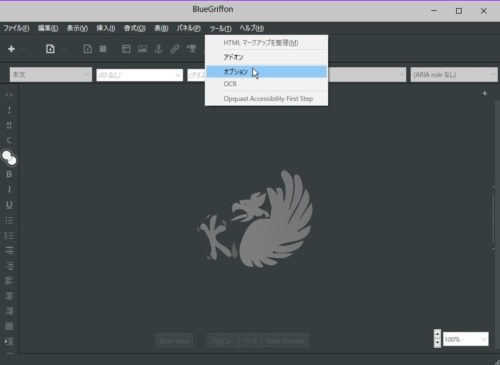
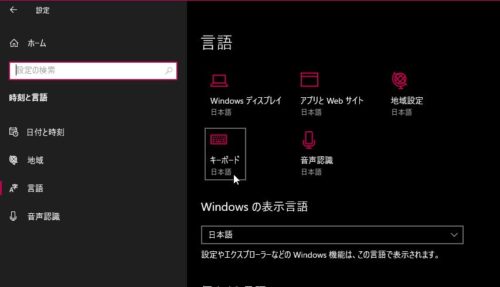
スタート(Windowsキー)→設定→時刻と言語→言語。
キーボードをクリック。 アプリウィンドウごとに異なる入力方式を設定するを有効にする
アプリウィンドウごとに異なる入力方式を設定するを有効にする
に、チェックを付ける。