WYSIWYG HTMLエディターは、ワープロ感覚でホームページサイトが
出来るので私のように薄い知識でも、ホームページが出来る。
HTMLの書式なんて覚えられない(笑)
前書き無用だとおもうのでワープ→ここから
めっちゃ長いから随所にワープ付けてます。
前置きを飛ばす
前書き
いつ頃かなのか?
ふと、自分のサイトを見てブログの一覧リストを自分がわかりやすくするために一覧ページを作ってるのだけど、ブログのタイトルをコピペして、それにブログURLリンクを仕込んでたのだけど、あれっ?て思う箇所が、1つ2つかと思ったらめちゃくちゃある。
なんでこうなるの?私がパソコンを始めたことはこんな事あったっけ?有料のホームページビルダーとか使ったことなく、当時はNetscape Navigatorに付録していたWYSIWYG HTMLエディター(Composer?)を使ってホームページを作ってた。
アナログモデム時代でプロバイダが提供してくれたわずか10MBの容量だった。
GIFとか使ってチカチカさせたり無用にアイコン画像みたいなのを並べたりしてたら当時のネット友達から重たい!って苦情があって軽量化にした(笑)。
Netscape Navigatorが消えてなくなりWYSIWYG HTMLエディターのkompozerを使うようになった。
そして、BlueGriffonも使うようになったけどkompozerのほうが軽いので
kompozerをよく使ってた。
いつだったか?SeaMonkeyという昔のNetscape Navigatorの後継みたいなソフトを知ってそれには、WYSIWYG HTMLエディターでComposerが付録してたから感覚的にはNetscape Navigatorだったので嬉しくなり使うことにした。
Netscape Navigatorが消えたとき、え~Internet Explorer なんて今更使いたくない!って色々試してたら、firefoxが後継的なブラウザだと知り使うようになった。
結論;海外のWYSIWYG HTMLエディターは英語仕様なのでそのままで使おうとするから難儀するんだ!と感じました。
本題に入ります。
現象と問題点:
意図しないところに勝手に半角 スペースが出来る。
そうなったらからって読めないわけではないけど、なんだか嫌だ!
なんでここで隙間が空くんだ!って嫌になる←タイピングミスの王者が言うなんて感じだけど←私のこと。
調査、考察:
ネットで検索してみるとkompozerでランダムに半角スペースが入るという記事を多く見かけました。
私もkompozerだけが容疑者だと思ってた。
他にSeaMonkeyのComposer、BlueGriffonも重要参考人としてみた。
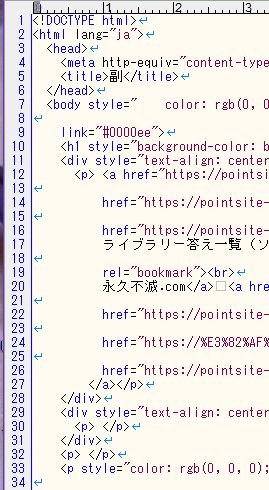
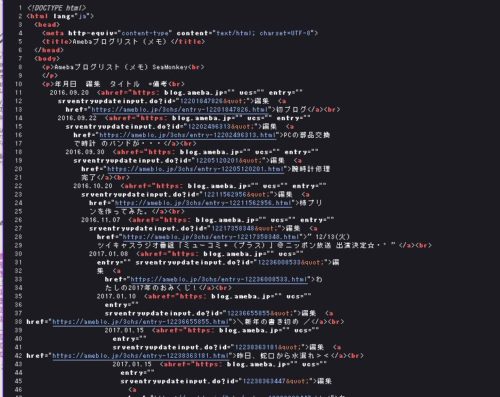
例えばこれ、
編集と入力したはずなのに、一度保存をして見ると、編 集となっていて
編と集の間に半角スペースが入ってる。
ここで気になるのが同じ文字列だけど同じ位置にあること。
 次の列も同じ位置(多少前後してるけど)に半角スペーズが出てきている。
次の列も同じ位置(多少前後してるけど)に半角スペーズが出てきている。
(編集は半角スペースを詰めましたが、また再発しました)。 これは、検索などで多く書かれてたようなランダムに!ではなく、なんだかのルールに従って発生してるのだろうか?
これは、検索などで多く書かれてたようなランダムに!ではなく、なんだかのルールに従って発生してるのだろうか?
そういえば、検索してて思い出したのがあれが有力な解決方法かも?ってブラウザの履歴から見つけた。
HTMLエディタKompoZerが勝手に改行を入れるのをやめさせる設定方法
http://ralit.blog58.fc2.com/blog-entry-4.html
これかもしれない?
この記事ではMACだけど(^-^;
対策:
WindowsPCでも同じだよね?ってKompoZerのプログラムの入ったフォルダから探し出した。
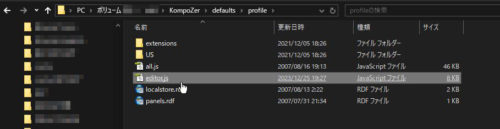
KompoZerのプログラムの入ったフォルダから→defaults→profile→editor.js
 editor.jsをテキストエディタ等で開く。
editor.jsをテキストエディタ等で開く。
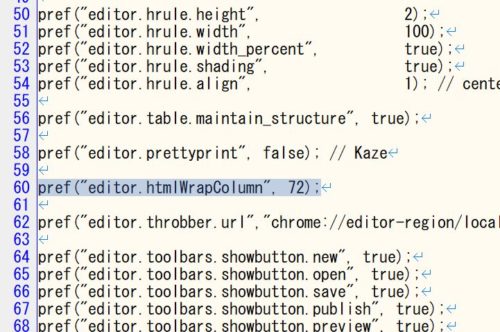
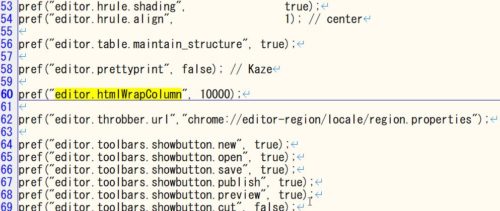
editor.htmlWrapColumnを検索して探しました。
60行目にあった!
pref(“editor.htmlWrapColumn”, 0);でなく、
pref(“editor.htmlWrapColumn”, 72);だった。 pref(“editor.htmlWrapColumn”, 10000);にしてみた。
pref(“editor.htmlWrapColumn”, 10000);にしてみた。
10000桁(書式、文字列、リンクで)にした←やり過ぎ?(笑)
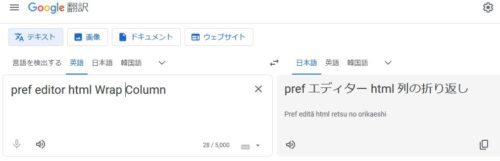
上書き保存しました。 pref editor.htmlWrapColumn では翻訳できないので分割して、pref editor html Wrap Column で翻訳してみた。
pref editor.htmlWrapColumn では翻訳できないので分割して、pref editor html Wrap Column で翻訳してみた。
なるほど、列で折り返しって意味ね。 他にもあるのでは?と探してみると、他に2箇所見つかった(同じ初期値)ので、この際だから全箇所を同じように変更しました。
他にもあるのでは?と探してみると、他に2箇所見つかった(同じ初期値)ので、この際だから全箇所を同じように変更しました。
KompoZerのプログラムの入ったフォルダから→defaults→profile→US→editor.js の60行目
KompoZerのプログラムの入ったフォルダから→greprefs→all.js の225行目。
最初の一つで良いと思うけど、3つの設定を全て72から10000にしてみた。
勝手に改行はKompoZerに限らずSeaMonkeyのComposer、BlueGriffonでも発生してることがわかった。
SeaMonkeyのComposerは、高度な設定でも検索したけど、どこかわからない。
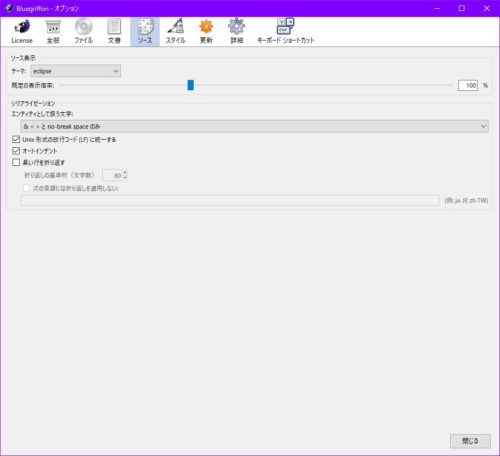
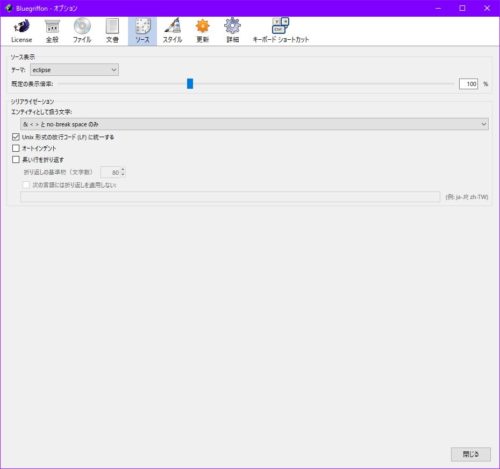
BlueGriffonは、設定画面にあったので変更をしてみた。
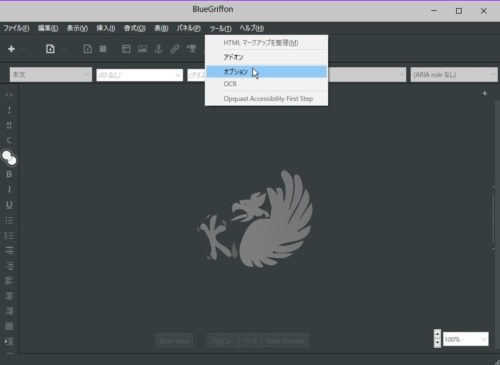
BlueGriffonのメニューバーから、ツール→オプション。
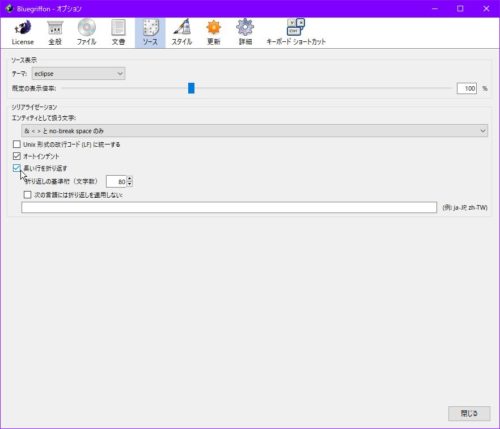
 ソースタグを開いて、長い列を折り返すのチェックを外す。
ソースタグを開いて、長い列を折り返すのチェックを外す。
閉じるをクリック。
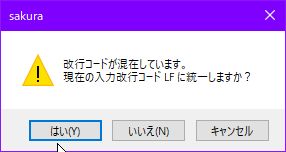
テキストエディタでHTMLソースを編集して保存する際に、
改行コードをLFに統一しますか?というのが出てたので
 BlueGriffonで、Unix 形式の改行コード (LF) に統一するという設定項目にチェックが入ってなかったので入れておくことにした。
BlueGriffonで、Unix 形式の改行コード (LF) に統一するという設定項目にチェックが入ってなかったので入れておくことにした。
閉じるをクリック。
もう一つ、インデントが邪魔になる。
見やすい分かり易いようにインデントが付随するのだと思うけど、
このインデントがあるために、テキストエディタでHTMLソースを編集しようと
するときに、ものすごく困る。
余計な半角スペースが、インデントと混ざり合って、わからない。
変なところで改行をする?
 (テキストエディタで行頭にある2個以上連続する半角スペースを
(テキストエディタで行頭にある2個以上連続する半角スペースを
削除してもBlueGriffonで開いて保存するともとに戻ってた原因が
やっとわかった)
オートインデントチャックを外しました。
閉じるをクリック。 だけど、一度ソースに組み入れたインデントは、ソース編集で取り除くしかない?ので大変だった。
だけど、一度ソースに組み入れたインデントは、ソース編集で取り除くしかない?ので大変だった。
検証:
基準:ソースはamebaブログの一覧リストのHTMLファイルをテキストエディタで無用な改行を修正しました。
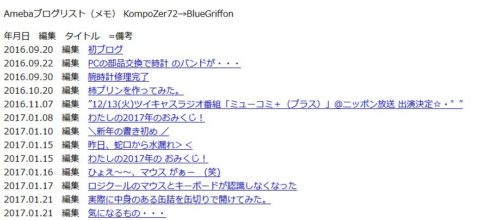
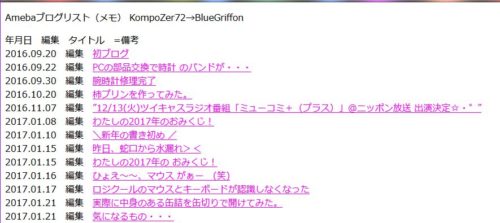
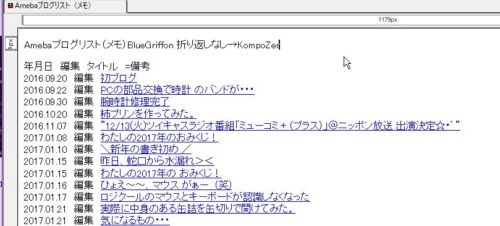
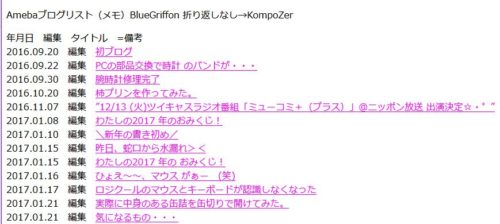
ブラウザで表示した一部分
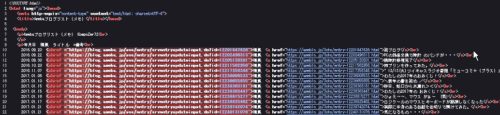
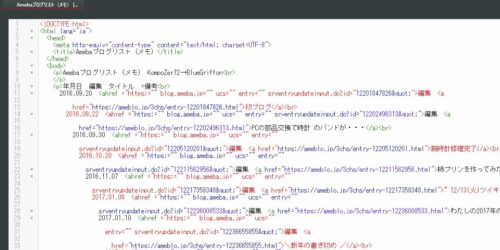
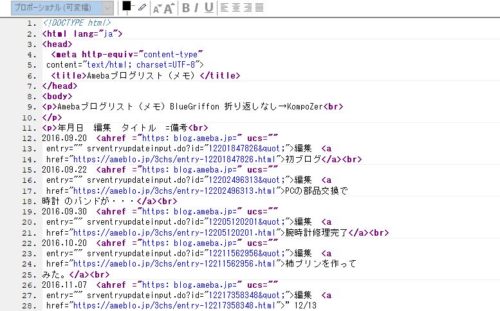
 ブラウザのソース表示の一部分で、改行をせずに一列に並んでいます。
ブラウザのソース表示の一部分で、改行をせずに一列に並んでいます。
 上記からどのように変化するかを検証しました。
上記からどのように変化するかを検証しました。
KompoZer;pref(“editor.htmlWrapColumn”, 10000);
通常編集画面:問題なさそう
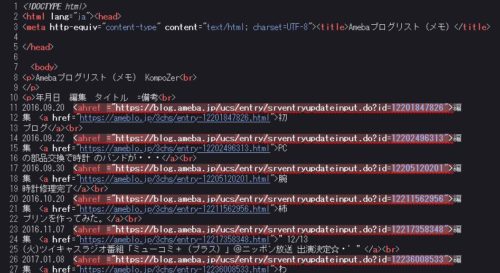
 ソース編集画面;折返し改行桁を10000にしても画面では短く表示してる。
ソース編集画面;折返し改行桁を10000にしても画面では短く表示してる。
 ブラウザ(firefox)で表示:問題なさそうだ
ブラウザ(firefox)で表示:問題なさそうだ
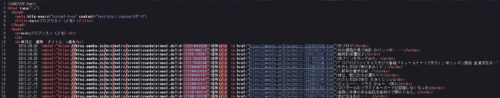
 ブラウザでソース表示:ソース編集画面と同じ
ブラウザでソース表示:ソース編集画面と同じ
 KompoZer;pref(“editor.htmlWrapColumn”, 72);(デフォルト設定)
KompoZer;pref(“editor.htmlWrapColumn”, 72);(デフォルト設定)
通常編集画面:問題なさそう
(画像省略)
ソース編集画面;折返し改行桁が10000と同じだった。
(画像省略)
ブラウザ(firefox)で表示:問題なさそうだ
(画像省略)
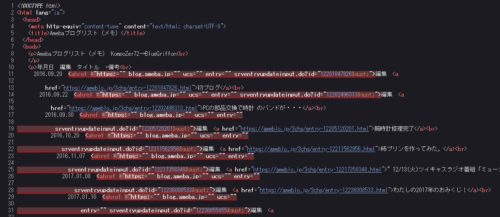
ブラウザでソース表示:あれ?基準ソースと同じで途中改行をしていない。

BlueGriffon:80で改行して折り返す(デフォルト設定)
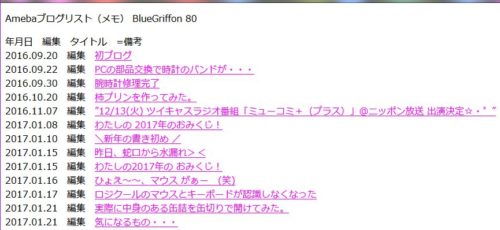
通常編集画面:問題なさそう
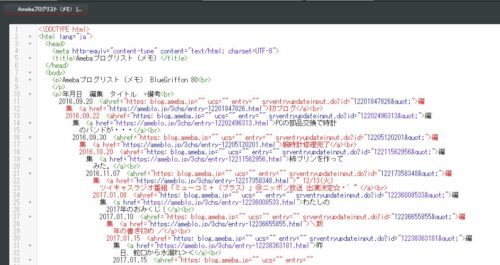
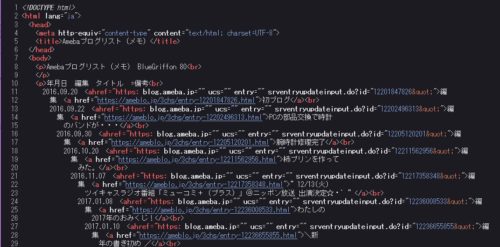
 ソース編集画面;ソースは斜めにズレていくし、途中で改行してる。
ソース編集画面;ソースは斜めにズレていくし、途中で改行してる。
 ブラウザ(firefox)で表示:問題なさそうだ
ブラウザ(firefox)で表示:問題なさそうだ
 ブラウザでソース表示:ソース編集画面と同じ
ブラウザでソース表示:ソース編集画面と同じ
 BlueGriffon:長い行を折り返すを無効。
BlueGriffon:長い行を折り返すを無効。
通常編集画面:問題なさそう
(画像省略)
ソース編集画面;ソースは斜めにズレていくし、途中で改行してる。
(画像省略)
ブラウザ(firefox)で表示:問題なさそうだ
(画像省略)
ブラウザでソース表示:ソース編集画面と同じ
(画像省略)
BlueGriffon:10000で改行して折り返す。
通常編集画面:問題なさそう
(画像省略)
ソース編集画面;ソースは斜めにズレていくしが途中改行なし。
 ブラウザ(firefox)で表示:問題なさそうだ
ブラウザ(firefox)で表示:問題なさそうだ
(画像省略)
ブラウザでソース表示:ソース編集画面と同じ

SeaMonkeyのComposer
通常編集画面:問題なさそう
 ソース編集画面;ソースは斜めにズレていくし、途中で改行してるし、
ソース編集画面;ソースは斜めにズレていくし、途中で改行してるし、
意味の分からない改行もある。
 ブラウザ(firefox)で表示:問題なさそうだ
ブラウザ(firefox)で表示:問題なさそうだ
 ブラウザでソース表示:ソース編集画面と同じ。
ブラウザでソース表示:ソース編集画面と同じ。

干渉検証:
KompoZer;pref(“editor.htmlWrapColumn”, 72);(デフォルト設定)
BlueGriffon:長い行を折り返すを無効。
SeaMonkeyはこの検証から除外します。
保存をするために少し手を加えて保存します。
KompoZerの作成ファイルを→BlueGriffonで保存
通常編集画面:問題なさそう
 ソース編集画面;ソースは斜めにズレていくしが途中改行があり、空白行もある。
ソース編集画面;ソースは斜めにズレていくしが途中改行があり、空白行もある。
 ブラウザ(firefox)で表示:問題なさそうだ
ブラウザ(firefox)で表示:問題なさそうだ
 ブラウザでソース表示:ソース編集画面と同じ
ブラウザでソース表示:ソース編集画面と同じ

BlueGriffonの作成ファイルを→KompoZerで保存
通常編集画面:問題なさそう
 ソース編集画面;短く改行してる。
ソース編集画面;短く改行してる。
 ブラウザ(firefox)で表示:問題なさそうだ
ブラウザ(firefox)で表示:問題なさそうだ
 ブラウザでソース表示:編集時のソース画面より改行地点が長いけど、改行してる
ブラウザでソース表示:編集時のソース画面より改行地点が長いけど、改行してる
結果(まとめ):
今回の検証では、単体で使うには問題は発生しなかったけど、
違うソフトで保存したものを開いて編集、そしてまた違うソフトと繰り替えることで、なるのだろうか?
偶然に今回だけ発生しなかったのか?
既存のファイルでは、半角スペースが多発してるけど、なぜなんだろうか?
わからない。
WYSIWYG HTMLエディターでなく、ソースを手書きで作成すれば一番良いのだろうけど、私には無理だ(笑)
KompoZer;pref(“editor.htmlWrapColumn”, 72);(デフォルト設定)で使うのが一番良さそうな気がした。
一度開業の付いたソースは、テキストエディタなどで無用な改行を取り除いて整列しないと、そのまま無用な改行がついたままのHTMLソースになるようです。
ここまで読んでくれてありがとうございました。
最終対策が決まった!
ここまで試行錯誤をしましたが、これら3つを使うと、結果的にメチャクチャ
なることをすくずく自覚した。
そして、このようなサイトを見つけた。
このサイトページのBlueGriffonの項目から読んでみたら、
BlueGriffonで私が思ってる不満と同じことが書き綴られれた。
まさに、これです!インデントだけでなく、おかしなところで改行するし
HTML詳しくないにで分からなかったけど、相当問題ありのようだ?
サイトの最後の部分をスクショした(勝手にごめん)。
そうだよね!BlueGriffonは、やっぱりおかしいよね? ここのサイトにあった
ここのサイトにあった
Expression Web 4 って良さそうなので調べてみたら、マイクロソフトの
ソフトウェアのようで既に廃止されてる( ̄▽ ̄;)!!ガーン
終了してるから入手は困難らしい?怪しいところからダウンロードすると
変なアドウェアがおまけに付いてきたり、ウイルスを仕込まれてたりするかも
しれない(^^;)
Microsoft Expression Web 4 日本語版の入手というサイトを見つけた。
どうやらここからダウンロードできるらしいのでやってみた。
 ダウンロードしてみて、ウィルスチェクをして、保護ポイントを作成してから
ダウンロードしてみて、ウィルスチェクをして、保護ポイントを作成してから
インストールをしたけどセーフモードでなくてもインストールができた。
軽く使ってみたけど、これは良いです。
もうBlueGriffonは使いたくない。