ブラウザ(Browser)のきゃ酒フォルダの移動の方法について
Windowsでの解説になります(私のPCではWindows10です)。
前置きはいらない方はここからジャンプ
インストールをCドライブになっていると意外と容量を取って空き容量が
激しく減ってたりSSDだと書き換えを繰り返すので寿命が短くなりそうだし
Cドライブ以外の場所にキャッシュフォルダを移動したいと思った方の
参考になれば幸いです。
今のWindows用の三大ブラウザはなのは、
Microsoft Edge、Google Chrome、firefoxかな?
だけど、どれも重たい。
ブラウザは他にも色々ありますが、私のメインブラウザはFirefoxです。
他にツイキャスの多アカウント用にマイナーなブラウザでslimjetです。
このブラウザを使う理由は軽いから(その代わり初期起動は遅いですが)です。
他に主にメール機能、監視カメラ用、ツイキャスの開始確認用(配信)には
3つのブラウザを使用、SeaMonkeyとfalkonとWaterfoxです。
他に、Midori、floorp、Chromium、Tor Browser、Vivaldi、Pale Moon、slimbrowser、IronPortable、OperaなどをPCに入れてるけど
(Operaは現在未使用)、
主に使うのは先の5つかな?Vivaldiは偶に使います。
14種類のブラウザってコレクターか?って(笑)
他にいろんなブラウザを試したこともあります(軽いブラウザを求めて)。
Vivaldiは、元Operaの関係者が創設した会社が作ったブラウザで
Operaに似ています。
以前はOperaをサブブラザにしてたけど昔はノルウェーの企業でしたが中国の
企業に買収されてから気になる。
本題
基本、シンボリックリンクでもできるのですが、
ブラウザの設定だけでCashフォルダを変更できるブラウザ。
Firefox
slimjet
Falcon
Waterfox
floorp
slimbrowser
Midori Portable
SeaMonkey
Pale Moon
ブラウザの設定できないのでシンボリックリンクを利用して
Cashフォルダを変更するブラウザ。
シンボリックリンクについて
Microsoft Edge
Google Chrome
IronPortable
Chromium
Vivaldi
シンボリックリンクについて
ウィンドウズのショートカットリンクのようなものだと思います。
例えば、デスクトップにフォルダ(moto)があるとします
アドレス的には、C:\Users\PCユーザー名\Desktop\moto
 これを実質、Dドライブにキャッシュ関係のファイルの保存先にする場合。
これを実質、Dドライブにキャッシュ関係のファイルの保存先にする場合。
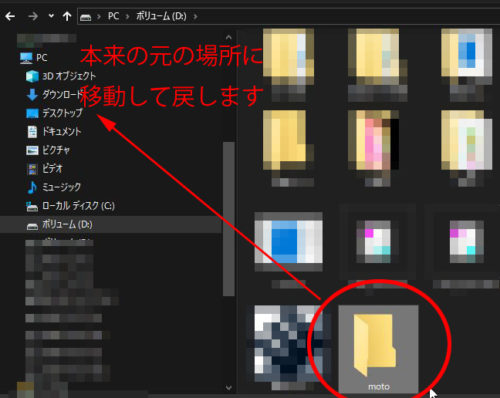
移動したい場所に、フォルダを移動します(コピーではだめです)。
D:\moto
 (デスクトップからmotoフォルダを移動したので消えました)
(デスクトップからmotoフォルダを移動したので消えました)
 シンボリックリンクには、mklinkコマンドを使います。
シンボリックリンクには、mklinkコマンドを使います。
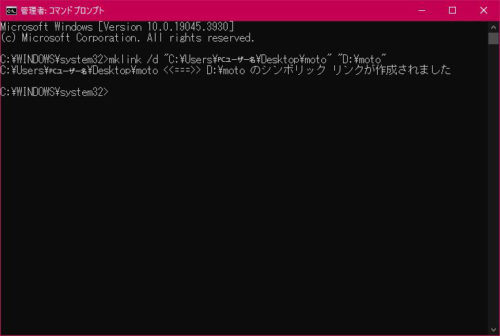
コマンドプロンプト(管理者で実行する)では、
mklink /d “移動させるフォルダの場所” “移動先のフォルダの場所”
一例として、デスクトップのmotoフォルダをDドライブのmotoフォルダへ
シンボリックリンクにする場合。
スタート(Windowsキー)→Windows システムツール
→コマンド プロンプト(右クリック)→その他→管理者として実行を選択します。
 コマンドプロンプトが起動しました。
コマンドプロンプトが起動しました。
 mklink /d “C:\Users\PCユーザー名\Desktop\moto” “D:\moto”
mklink /d “C:\Users\PCユーザー名\Desktop\moto” “D:\moto”
と入力して、Enterキー。
※/dは、DドライブのDではなくディレクトリ(フォルダ)の
シンボリックリンク」を作成する指示の意味らしいです。
シンボリックリンクが作成されました
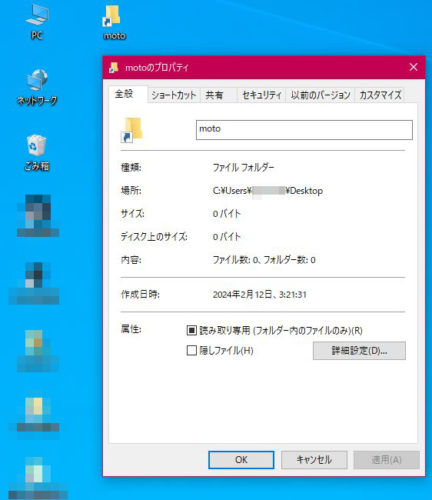
 移動で消えていたmotoフォルダのアイコンができました
移動で消えていたmotoフォルダのアイコンができました
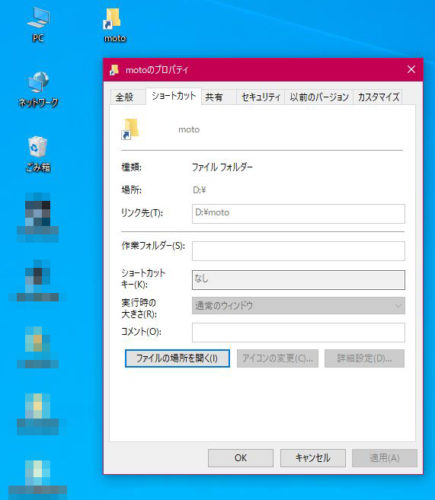
(ショートカットのような) デスクトップに出来たフォルダのプロパティを見てみました。
デスクトップに出来たフォルダのプロパティを見てみました。 リンク先は、Dドライブのmotoフォルダになっています。
リンク先は、Dドライブのmotoフォルダになっています。
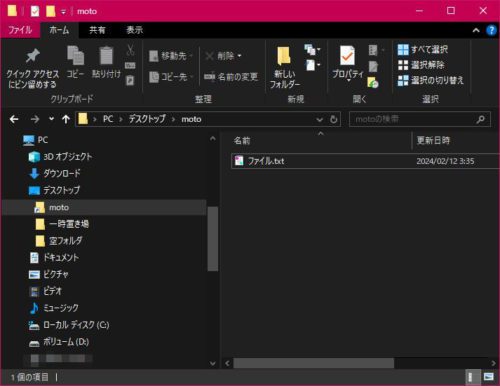
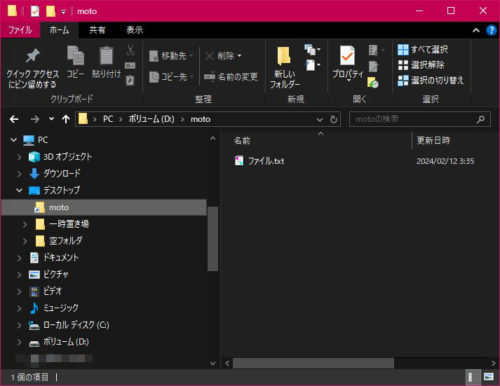
 試しに、テキストファイルを1つ作って入れてみました。
試しに、テキストファイルを1つ作って入れてみました。
デスクトップのmotoフォルダに入ってるように見えます。
 Dのドライブのmotoフォルダにはいっています(実態)。
Dのドライブのmotoフォルダにはいっています(実態)。
 ※もし、シンボリックリンクを解除するときは、この一例の場合では、
※もし、シンボリックリンクを解除するときは、この一例の場合では、
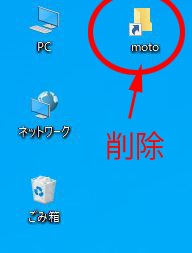
元の場所にできたアイコンを削除します。 移動したフォルダを元々の場所に移動します。
移動したフォルダを元々の場所に移動します。
 戻る
戻る
Firefox
すでにブログ記事にしてるので、そちらへ
FirefoxのCache先を変えてみた
slimjet
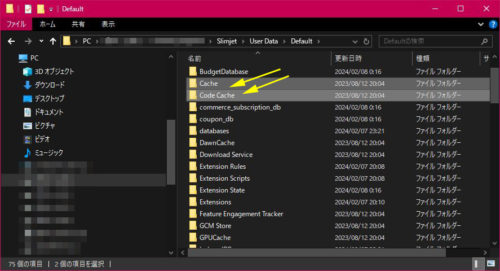
Defaultのキャッシュファイルの保存先フォルダは
インストールフォルダ\User Data\プロファイル名\Cache
と
インストールフォルダ\User Data\プロファイル名\Code Cache
です。
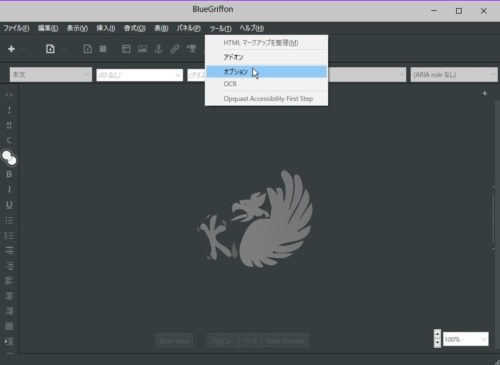
プロファイル名を変更や追加をしてない場合のプロファイル名は、Defaultです。 設定を開きます。
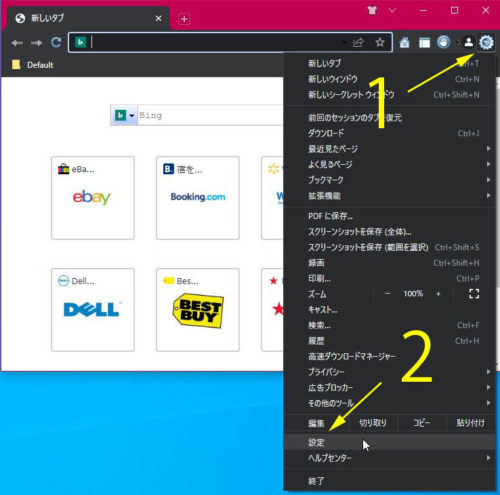
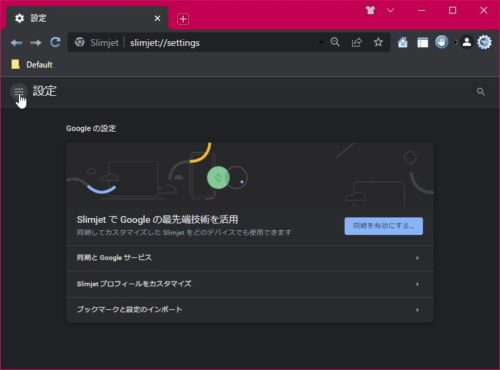
設定を開きます。
 設定をクリック
設定をクリック
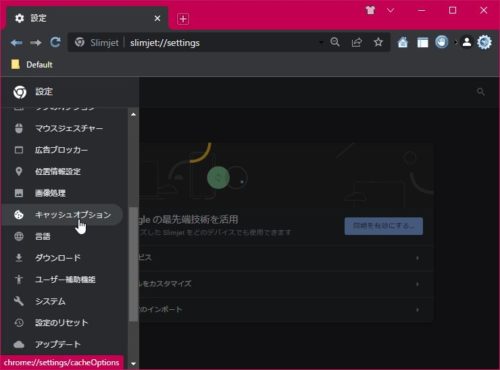
 キャッシュオプションをクリック
キャッシュオプションをクリック
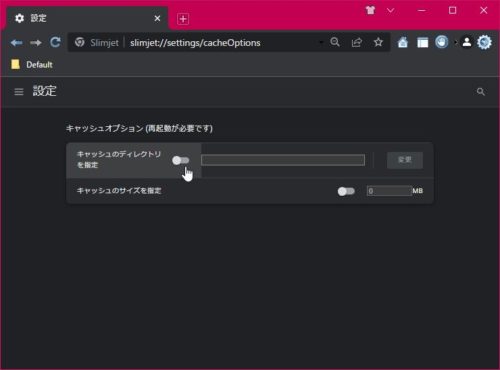
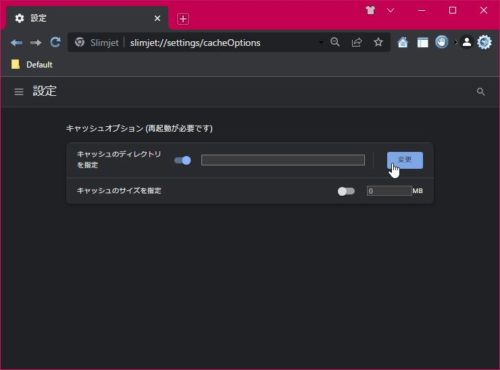
 キャッシュのディレクトリーを指定をクリック(右にスライド)
キャッシュのディレクトリーを指定をクリック(右にスライド) 変更をクリック
変更をクリック
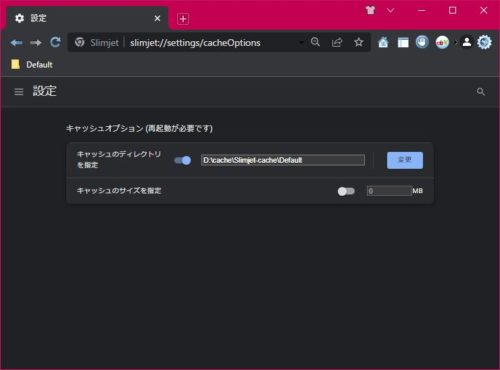
 変更するフォルダを選択します。
変更するフォルダを選択します。
(キャッシュ先は私の場合です)
 完了です。
完了です。
Falcon Portable
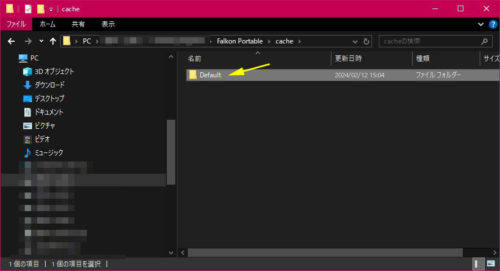
Defaultのキャッシュファイルの保存先フォルダは
インストールフォルダ\cache\プロファイル名
です。
プロファイル名を変更や追加をしてない場合のプロファイル名は、Defaultです。
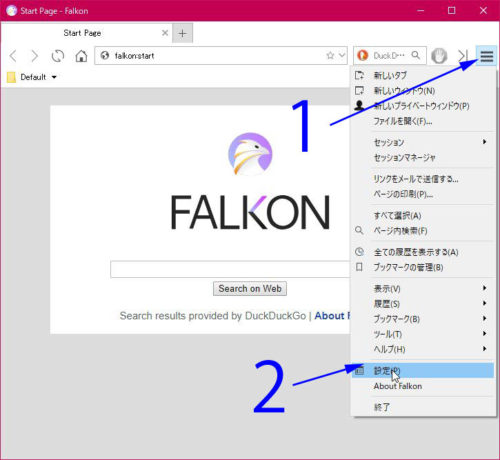
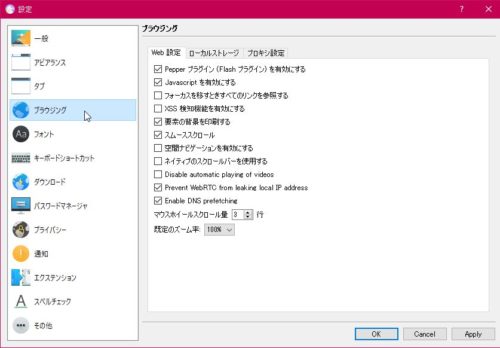
 設定を開きます。
設定を開きます。  ブラウジングをクリック
ブラウジングをクリック
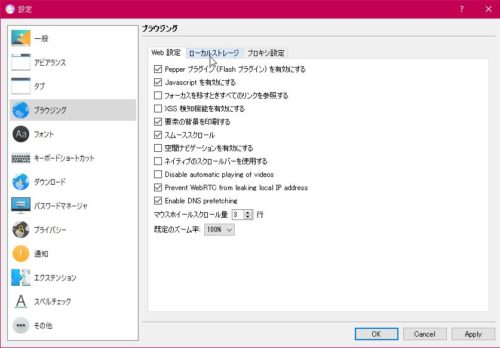
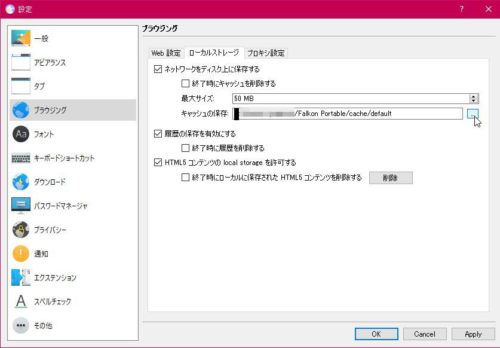
 ローカルストレージをクリック
ローカルストレージをクリック
 …をクリック
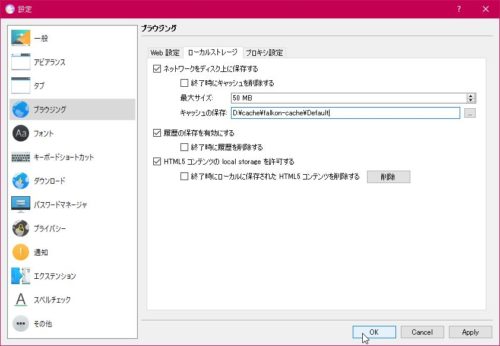
…をクリック 変更するフォルダを選択します。
変更するフォルダを選択します。
OKをクリック
(キャッシュ先は私の場合です) 完了です。
完了です。
Waterfox
Defaultのキャッシュファイルの保存先フォルダは
C:\Users\PCユーザー名\AppData\Local\Waterfox\Profiles\プロファイル名\cache2
です。
プロファイルを変更や追加をしてない場合のプロファイル名は、
意味不明な英数字.default-releaseです。
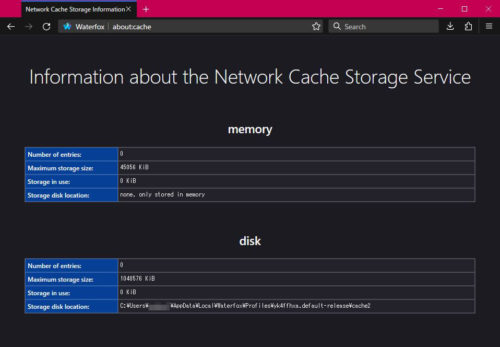
キャッシュファイル(フォルダの場所など)の確認
アドレス欄に
about:cache
と入力。
diskのStorage disk location:がキャッシュファイルのフォルダの場所です。
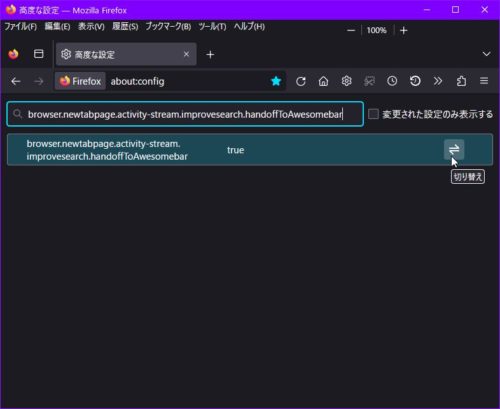
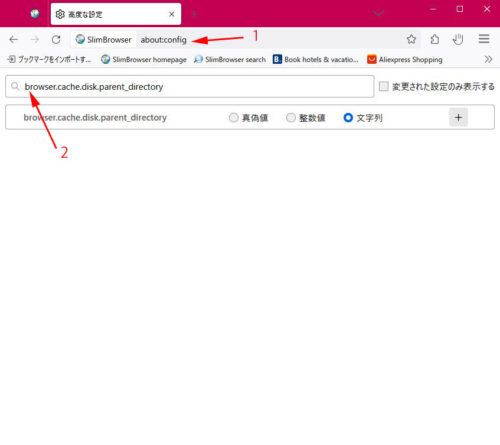
 アドレス欄に
アドレス欄に
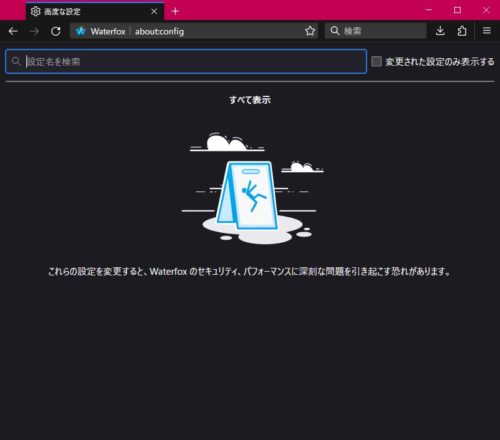
about:config
と入力してEnterキー
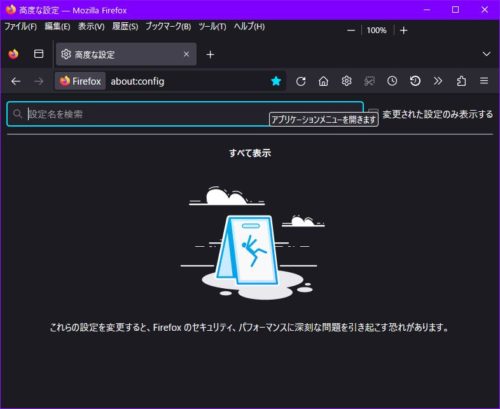
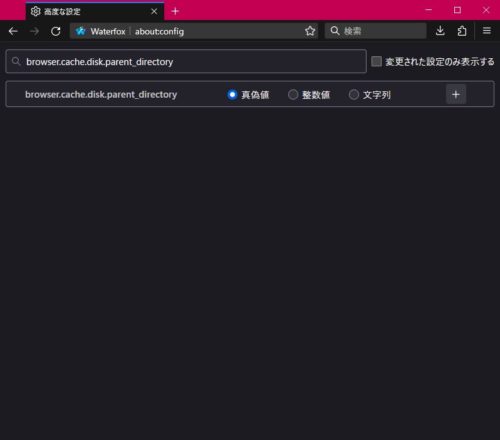
 設定名の検索の欄に
設定名の検索の欄に
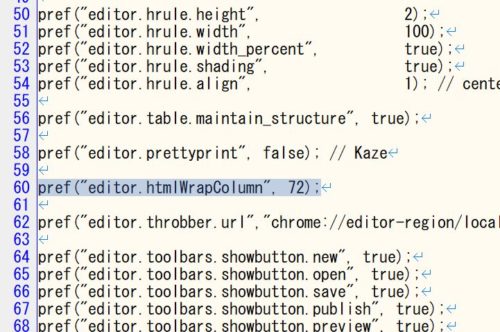
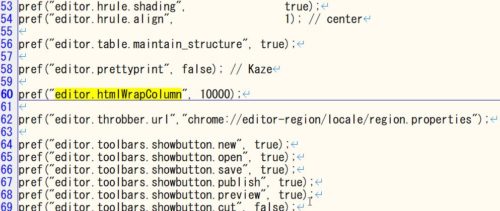
 browser.cache.disk.parent_directory
browser.cache.disk.parent_directory
と入力。
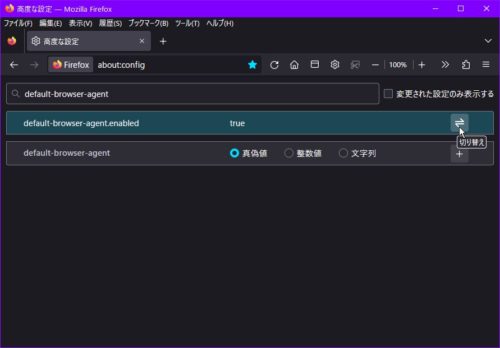
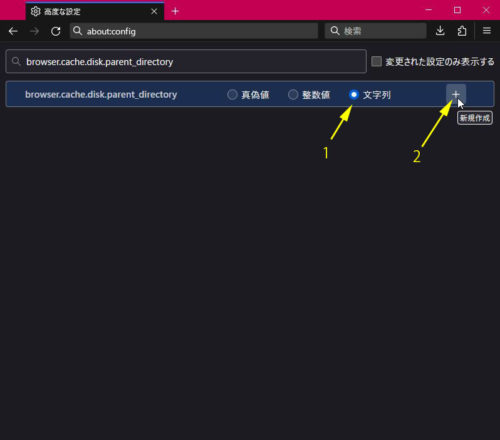
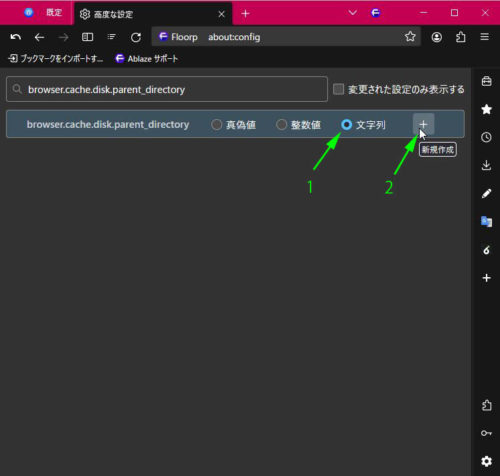
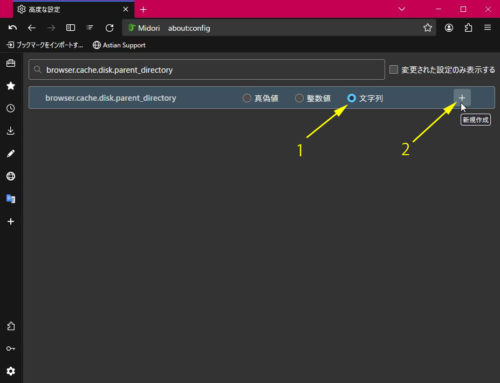
 ラジオボタンを文字列に選択して、右にある+(新規作成)をクリック。
ラジオボタンを文字列に選択して、右にある+(新規作成)をクリック。
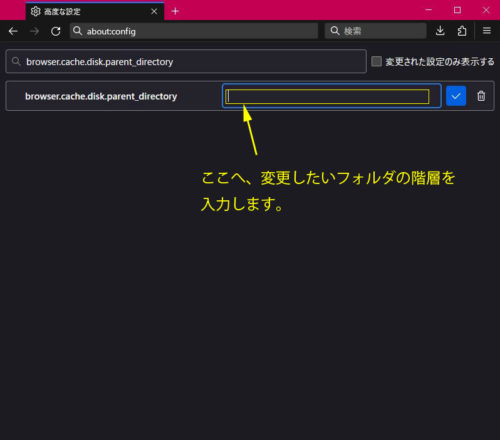
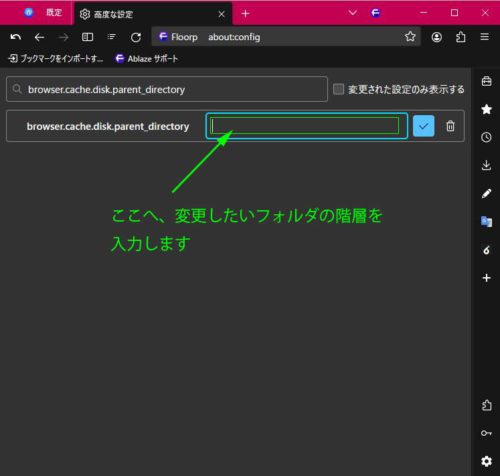
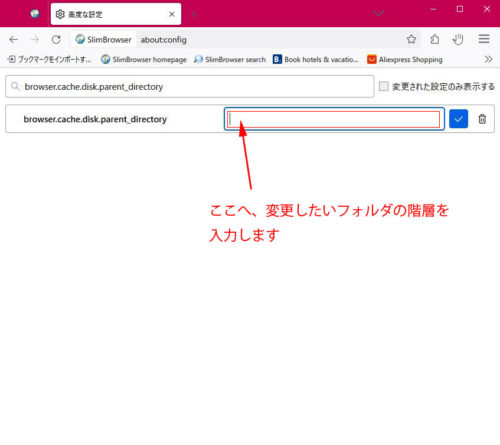
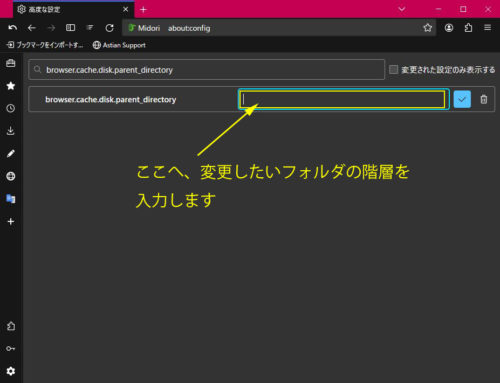
 予め用意した変更する変更先のフォルダ名(階層)を入力します。
予め用意した変更する変更先のフォルダ名(階層)を入力します。
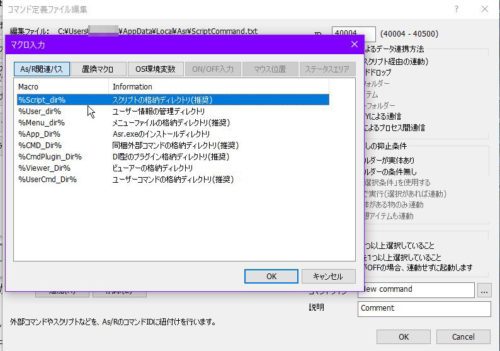
メモ:階層の手入力が大変なときは、ここから参照してください。
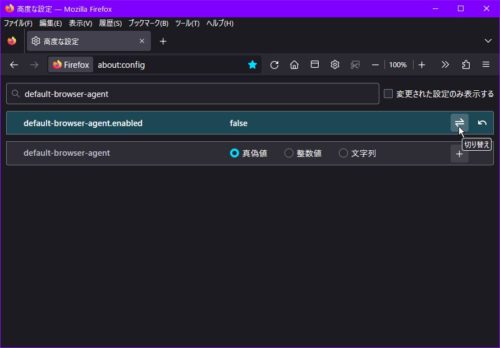
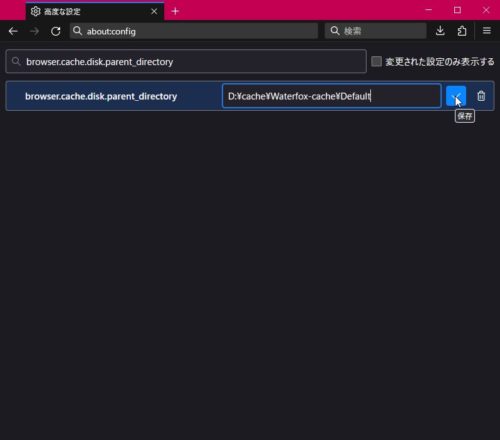
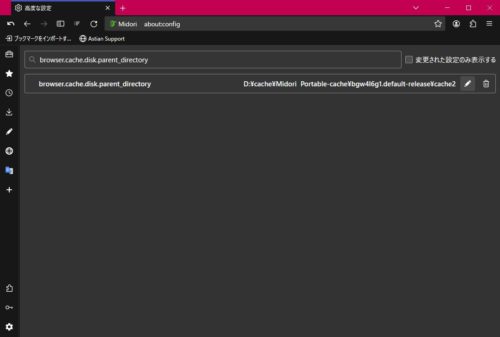
 指定(入力)が終わったら、右のチェックの絵柄の保存をクリック。
指定(入力)が終わったら、右のチェックの絵柄の保存をクリック。
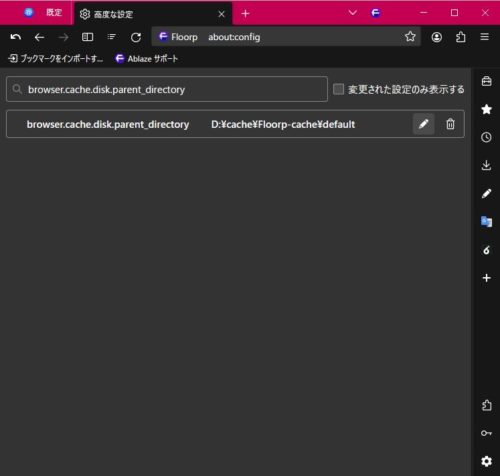
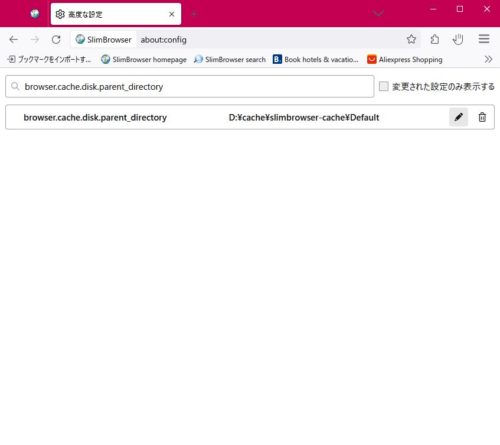
(フォルダ先は、私の場合です) 完了です。
完了です。
floorp
Defaultのキャッシュファイルの保存先フォルダは
C:\Users\PCのユーザー名\AppData\Local\Floorp\Profiles\プロファイル名\cache2
です。
プロファイルを変更や追加をしてない場合のプロファイル名は、
意味不明な英数字.Default-releaseです。
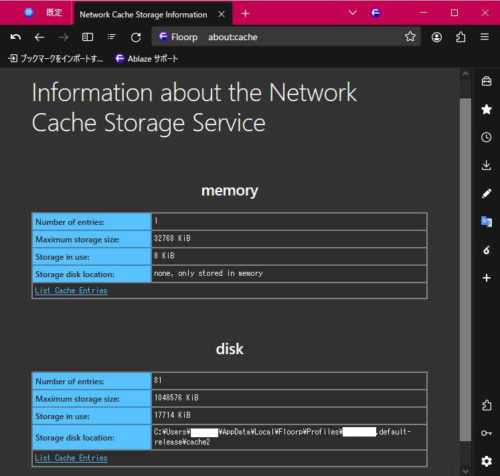
キャッシュファイル(フォルダの場所など)の確認
アドレス欄に
about:cache
と入力。
diskのStorage disk location:がキャッシュファイルのフォルダの場所です。
 アドレス欄に
アドレス欄に
about:config
と入力してEnterキー
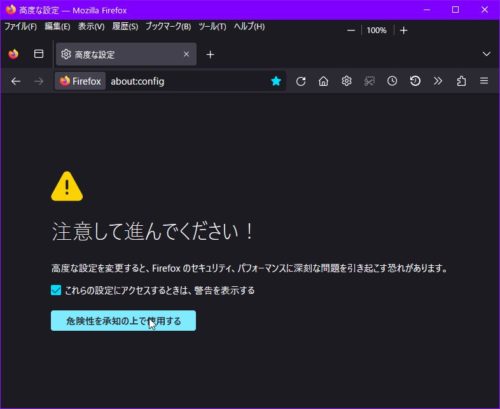
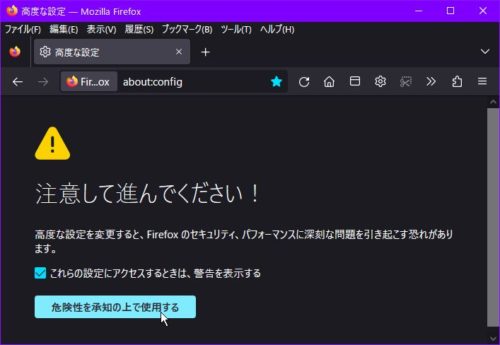
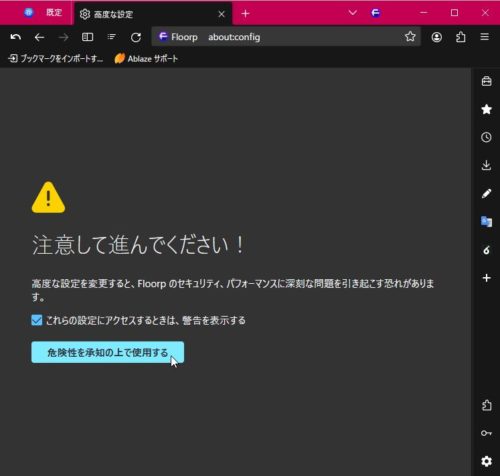
 危険を承知の上で使用するをクリック
危険を承知の上で使用するをクリック
 設定名の検索の欄に
設定名の検索の欄に
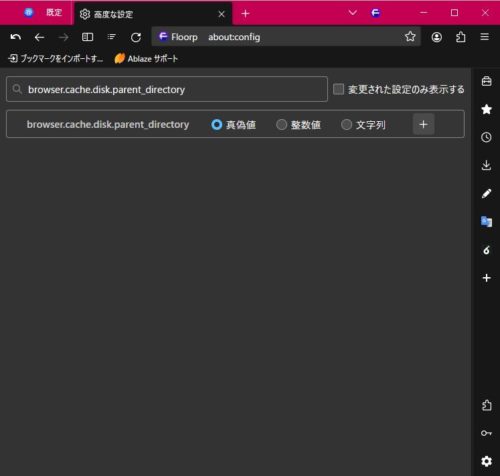
 browser.cache.disk.parent_directory
browser.cache.disk.parent_directory
と入力。
 ラジオボタンを文字列に選択して、右にある+(新規作成)をクリック。
ラジオボタンを文字列に選択して、右にある+(新規作成)をクリック。
 予め用意した変更する変更先のフォルダ名(階層)を入力します。
予め用意した変更する変更先のフォルダ名(階層)を入力します。
メモ:階層の手入力が大変なときは、ここから参照してください。 指定(入力)が終わったら、右のチェックの絵柄の保存をクリック。
指定(入力)が終わったら、右のチェックの絵柄の保存をクリック。
(フォルダ先は、私の場合です)
 完了です。
完了です。
slimbrowser
Defaultのキャッシュファイルの保存先フォルダは
インストールフォルダ\LocalData\FlashPeak\SlimBrowser\Profiles\プロファイル名\cache2
です。
プロファイルを変更や追加をしてない場合のプロファイル名は、
意味不明な英数字.default-defaultです。
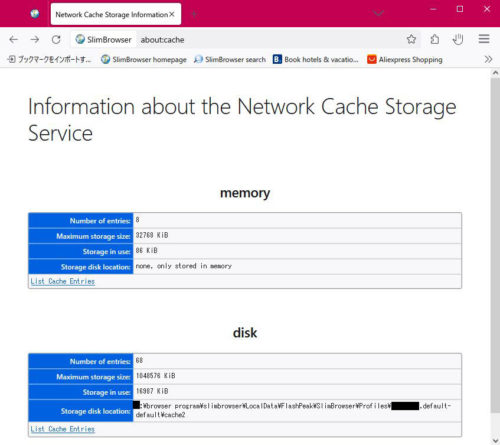
キャッシュファイル(フォルダの場所など)の確認
アドレス欄に
about:cache
と入力してEnterキー
diskのStorage disk location:がキャッシュファイルのフォルダの場所です。
 アドレス欄に
アドレス欄に
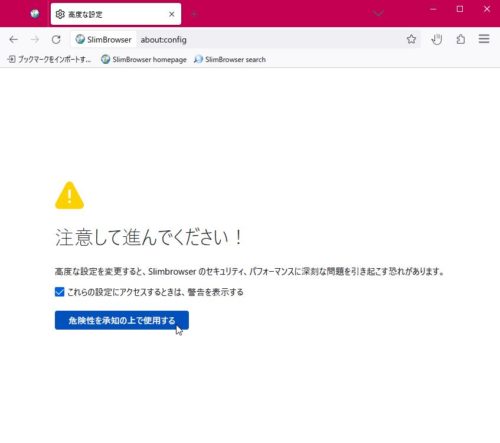
about:config
と入力してEnterキー
 危険を承知の上で使用するをクリック
危険を承知の上で使用するをクリック
 設定名の検索の欄に
設定名の検索の欄に
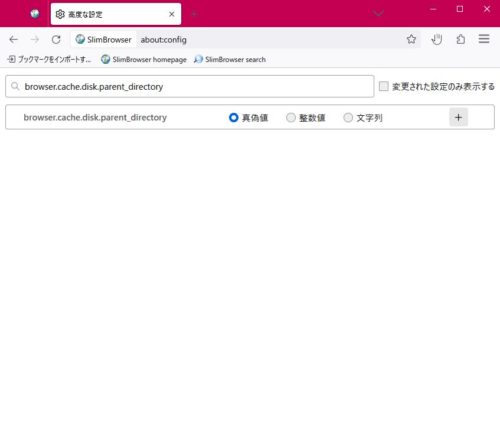
 browser.cache.disk.parent_directory
browser.cache.disk.parent_directory
と入力。
 ラジオボタンを文字列に選択して、右にある+(新規作成)をクリック。
ラジオボタンを文字列に選択して、右にある+(新規作成)をクリック。
 予め用意した変更する変更先のフォルダ名(階層)を入力します。
予め用意した変更する変更先のフォルダ名(階層)を入力します。
メモ:階層の手入力が大変なときは、ここから参照してください。
 指定(入力)が終わったら、右のチェックの絵柄の保存をクリック。
指定(入力)が終わったら、右のチェックの絵柄の保存をクリック。
(フォルダ先は、私の場合です)
 完了です。
完了です。
Midori Portable
Defaultのキャッシュファイルの保存先フォルダは
C:\Users\PCユーザー名\AppData\Local\Midori\Profiles\プロファイル名\cache2
です。
プロファイルを変更や追加をしてない場合のプロファイル名は、
意味不明な英数字.default-releaseです。
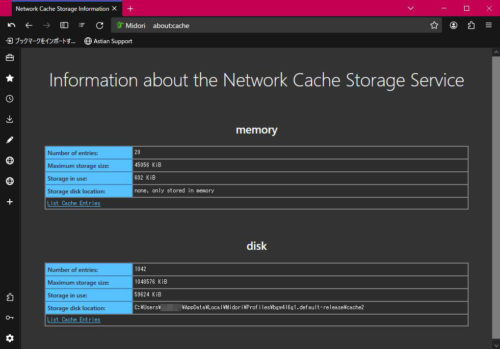
キャッシュファイル(フォルダの場所など)の確認
アドレス欄に
about:cache
と入力。
diskのStorage disk location:がキャッシュファイルのフォルダの場所です。 アドレス欄に
アドレス欄に
about:config
と入力してEnterキー
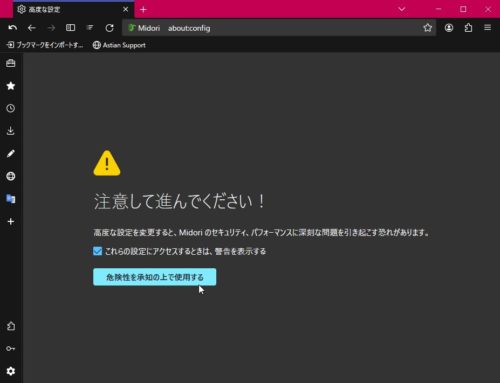
 危険を承知の上で使用するをクリック
危険を承知の上で使用するをクリック
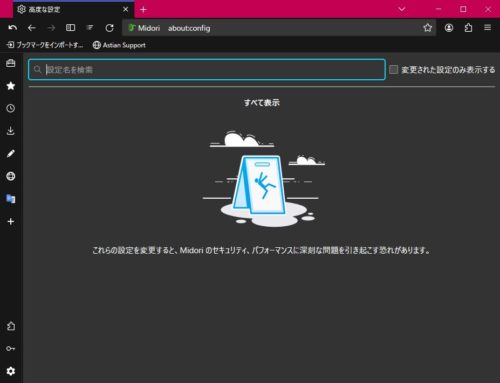
 設定名の検索の欄に
設定名の検索の欄に
 browser.cache.disk.parent_directory
browser.cache.disk.parent_directory
と入力。
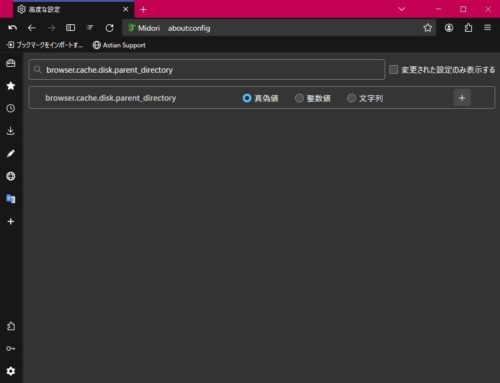
 ラジオボタンを文字列に選択して、右にある+(新規作成)をクリック。
ラジオボタンを文字列に選択して、右にある+(新規作成)をクリック。
 予め用意した変更する変更先のフォルダ名(階層)を入力します。
予め用意した変更する変更先のフォルダ名(階層)を入力します。
メモ:階層の手入力が大変なときは、ここから参照してください。 指定(入力)が終わったら、右のチェックの絵柄の保存をクリック。
指定(入力)が終わったら、右のチェックの絵柄の保存をクリック。
(フォルダ先は、私の場合です)
 完了です
完了です
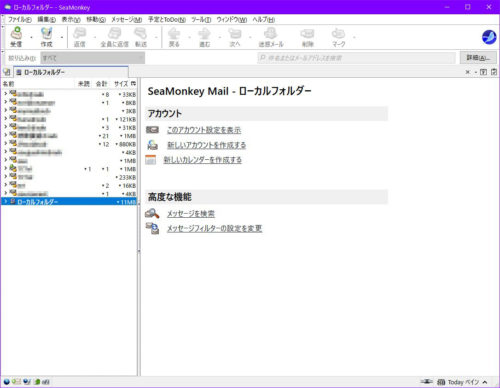
SeaMonkey
Defaultのキャッシュファイルの保存先フォルダは
C:\Users\PCユーザー名\AppData\Local\Mozilla\SeaMonkey\Profiles\プロファイル名\cache2
です。
プロファイルを変更や追加をしてない場合のプロファイル名は、Defaultです。
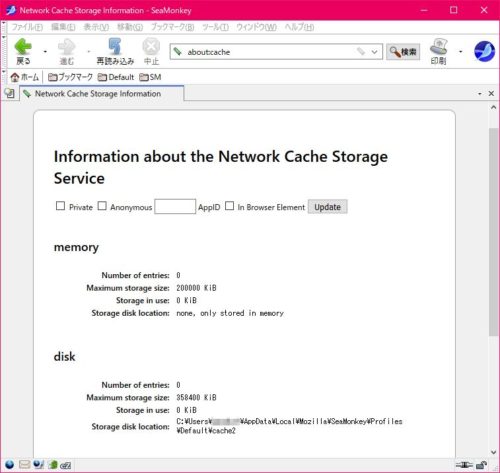
キャッシュファイル(フォルダの場所など)の確認
アドレス欄に
about:cache
と入力。
diskのStorage disk location:がキャッシュファイルのフォルダの場所です。
 アドレス欄に
アドレス欄に
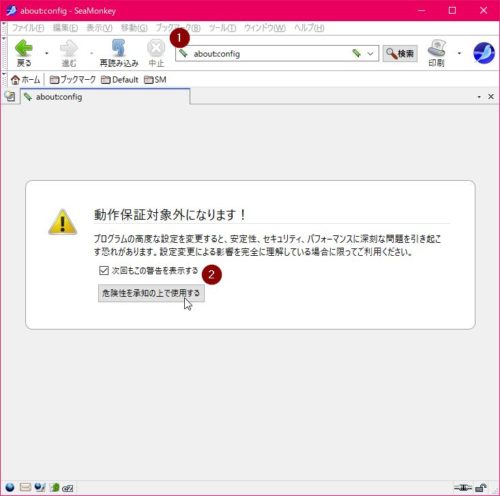
about:config
と入力してEnterキー
危険を承知の上で使用するをクリック
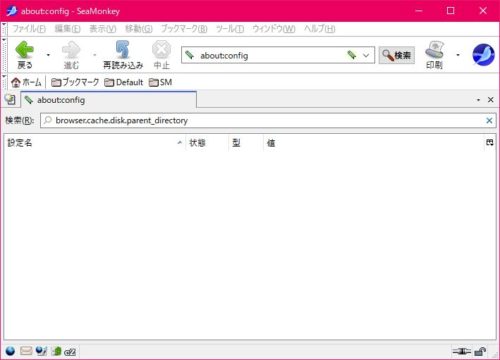
 検索に、browser.cache.disk.parent_directoryを入力して検索すると
検索に、browser.cache.disk.parent_directoryを入力して検索すると
無かったので、作ります。
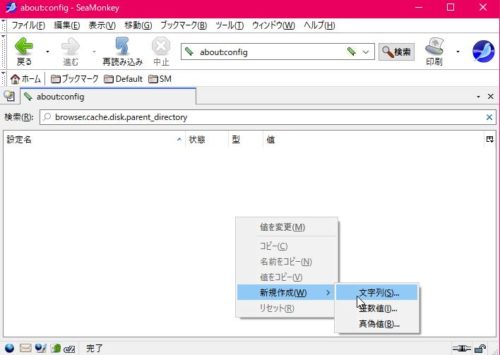
 枠内の空いた場所で右クリック。
枠内の空いた場所で右クリック。
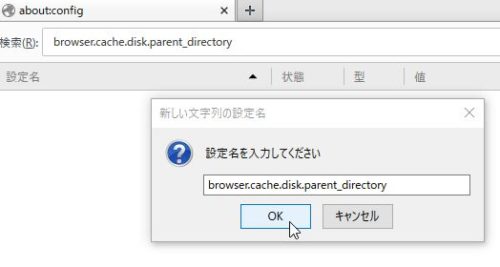
新規作成→文字列を選択します。
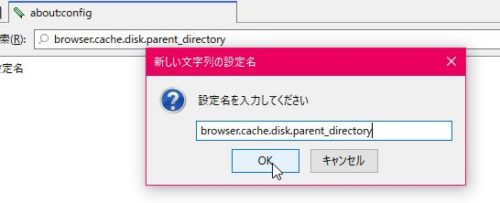
 設定名を入力してください
設定名を入力してください
browser.cache.disk.parent_directory
と入力してOKをクリック。
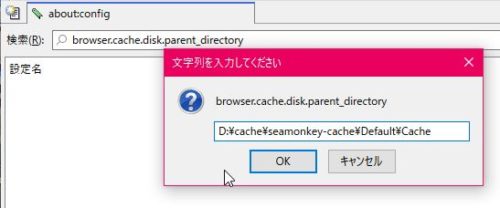
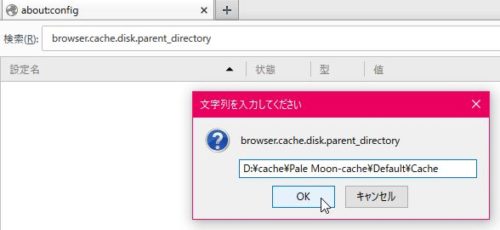
 文字列を入力してください
文字列を入力してください
この枠には、移動先のフォルダの場所を入力します。
入力してOKをクリック。
(画像は私の場合です)
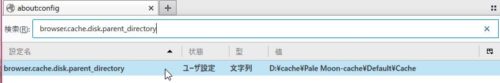
 新しい設定が出来て、設定先は出来ました。
新しい設定が出来て、設定先は出来ました。
![]() 完成です。
完成です。
Pale Moon
C:\Users\PCユーザー名\AppData\Local\Moonchild Productions\Pale Moon\Profiles\プロファイル名\cache2
です。
プロファイルを変更や追加をしてない場合のプロファイル名は、意味不明な英数字.defaultです。
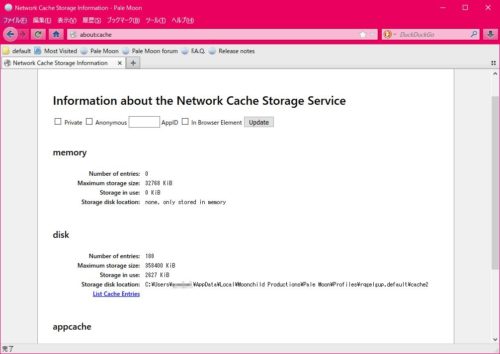
キャッシュファイル(フォルダの場所など)の確認
アドレス欄に
about:cache
と入力。
diskのStorage disk location:がキャッシュファイルのフォルダの場所です。
 アドレス欄に
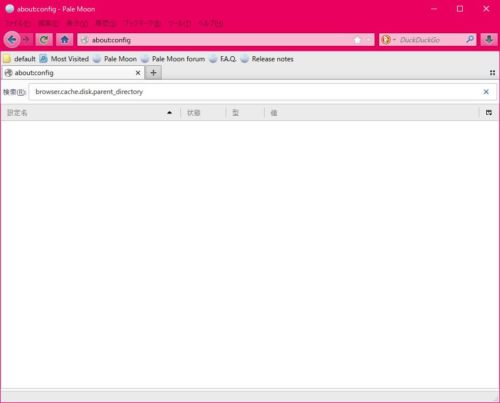
アドレス欄に
about:config
と入力してEnterキー
危険を承知の上で使用するをクリック
 検索に、browser.cache.disk.parent_directoryを入力して検索すると
検索に、browser.cache.disk.parent_directoryを入力して検索すると
無かったので、作ります。
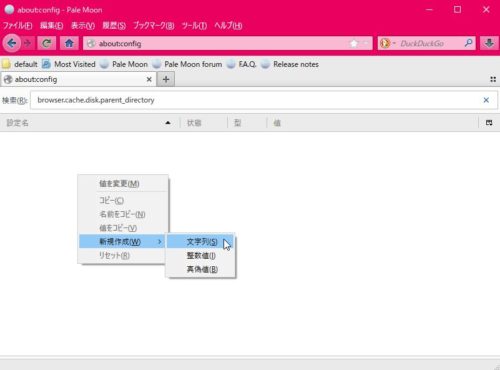
 枠内の空いた場所で右クリック。
枠内の空いた場所で右クリック。
新規作成→文字列を選択します。 設定名を入力してください
設定名を入力してください
browser.cache.disk.parent_directory
と入力してOKをクリック。
 文字列を入力してください
文字列を入力してください
この枠には、移動先のフォルダの場所を入力します。
入力してOKをクリック。
(画像は私の場合です)
 新しい設定が出来て、設定先は出来ました。
新しい設定が出来て、設定先は出来ました。
 完成です。
完成です。
Microsoft Edge
Defaultのキャッシュファイルの保存先フォルダは
C:\Users\PCユーザー名\AppData\Local\Microsoft\Edge\User Data\プロファイル名\Cache
と
C:\Users\PCユーザー名\AppData\Local\Microsoft\Edge\User Data\プロファイル名\Code Cache
です。
プロファイルを変更や追加をしてない場合のプロファイル名は、Defaultです。
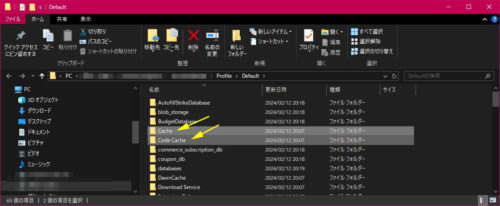
 移動元(キャッシュファイルのフォルダの場所をメモします)の階層を
移動元(キャッシュファイルのフォルダの場所をメモします)の階層を
辿って行き、移動元のキャッシュファイルのフォルダを、
移動先のフォルダの場所へ移動します(コピーではないです)。
スタート(Windowsキー)→Windows システムツール
→コマンド プロンプト(右クリック)→その他→管理者として実行を選択します。
 コマンドプロンプトが起動しました。
コマンドプロンプトが起動しました。
 mklink /d “キャッシュファイルのフォルダの場所” “移動先のフォルダの場所”
mklink /d “キャッシュファイルのフォルダの場所” “移動先のフォルダの場所”
と入力して、Enterキー。
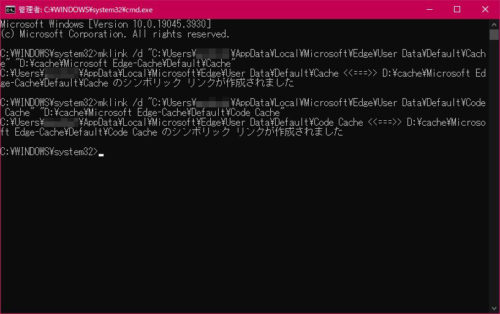
私の場合(環境下での場合)ですが、コマンドプロンプトに
mklink /d “C:\Users\PCユーザー名\AppData\Local\Microsoft\Edge\User Data\Default\Cache” “D:\cache\Microsoft Edge-Cache\Default\Cache”
と入力してEnterキー。
mklink /d “C:\Users\PCユーザー名\AppData\Local\Microsoft\Edge\User Data\Default\Code Cache” “D:\cache\Microsoft Edge-Cache\Default\Code Cache”
と入力してEnterキー。
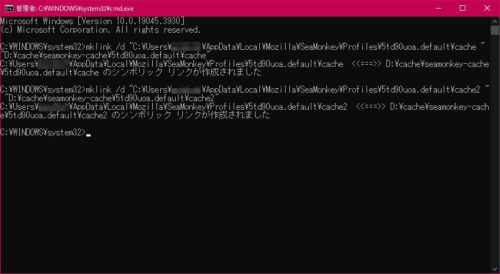
シンボリックリンクが作成されました
 完了です。
完了です。
Google Chrome
Defaultのキャッシュファイルの保存先フォルダは
C:\Users\PCユーザー名\AppData\Local\Google\Chrome\User Data\プロファイル名\Cache
と
C:\Users\PCユーザー名\AppData\Local\Google\Chrome\User Data\プロファイル名\Code Cache
です。
プロファイルを変更や追加をしてない場合のプロファイル名は、Defaultです。
 移動元(キャッシュファイルのフォルダの場所をメモします)の階層を
移動元(キャッシュファイルのフォルダの場所をメモします)の階層を
辿って行き、移動元のキャッシュファイルのフォルダを、
移動先のフォルダの場所へ移動します(コピーではないです)。
スタート(Windowsキー)→Windows システムツール
→コマンド プロンプト(右クリック)→その他→管理者として実行を選択します。
 コマンドプロンプトが起動しました。
コマンドプロンプトが起動しました。
 mklink /d “キャッシュファイルのフォルダの場所” “移動先のフォルダの場所”
mklink /d “キャッシュファイルのフォルダの場所” “移動先のフォルダの場所”
と入力して、Enterキー。
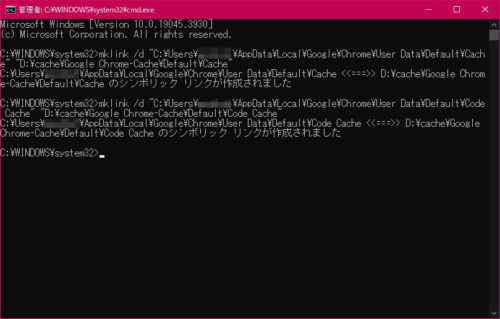
私の場合(環境下での場合)ですが、コマンドプロンプトに
mklink /d “C:\Users\PCユーザー名\AppData\Local\Google\Chrome\User Data\Default\Cache” “D:\cache\Google Chrome-Cache\Default\Cache”
と入力してEnterキー。
mklink /d “C:\Users\PCユーザー名\AppData\Local\Google\Chrome\User Data\Default\Code Cache” “D:\cache\Google Chrome-Cache\Default\Code Cache”
と入力してEnterキー。
シンボリックリンクが作成されました
 完了です。
完了です。
IronPortable
Defaultのキャッシュファイルの保存先フォルダは
インストールフォルダ\Profile\プロファイル名\Cache
インストールフォルダ\Profile\プロファイル名\Code Cache
プロファイルを変更や追加をしてない場合のプロファイル名は、Defaultです。
 移動元(キャッシュファイルのフォルダの場所をメモします)の階層を
移動元(キャッシュファイルのフォルダの場所をメモします)の階層を
辿って行き、移動元のキャッシュファイルのフォルダを、
移動先のフォルダの場所へ移動します(コピーではないです)。
スタート(Windowsキー)→Windows システムツール
→コマンド プロンプト(右クリック)→その他→管理者として実行を選択します。
 コマンドプロンプトが起動しました。
コマンドプロンプトが起動しました。
 mklink /d “キャッシュファイルのフォルダの場所” “移動先のフォルダの場所”
mklink /d “キャッシュファイルのフォルダの場所” “移動先のフォルダの場所”
と入力して、Enterキー。
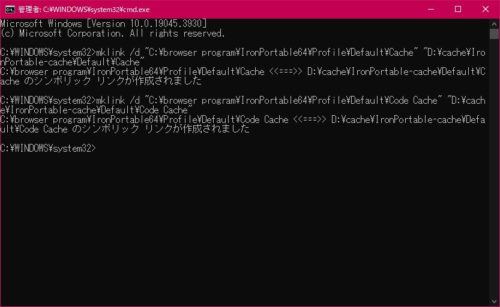
私の場合(環境下での場合)ですが、コマンドプロンプトに
mklink /d “C:\browser program\IronPortable64\Profile\Default\Cache” “D:\cache\IronPortable-cache\Default\Cache”
と入力してEnterキー。
mklink /d “C:\browser program\IronPortable64\Profile\Default\Code Cache” “D:\cache\IronPortable-cache\Default\Code Cache”
と入力してEnterキー。
シンボリックリンクが作成されました
 完了です。
完了です。
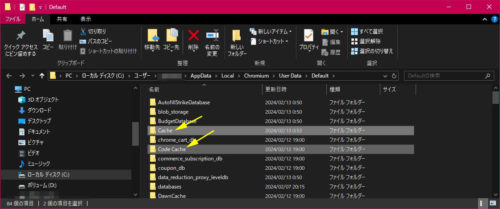
Chromium
Defaultのキャッシュファイルの保存先フォルダは
C:\Users\PCユーザー名\AppData\Local\Chromium\User Data\プロファイル名\Cache
と
C:\Users\PCユーザー名\AppData\Local\Chromium\User Data\プロファイル名\Code Cache
です。
プロファイルを変更や追加をしてない場合のプロファイル名は、Defaultです。
 移動元(キャッシュファイルのフォルダの場所をメモします)の階層を
移動元(キャッシュファイルのフォルダの場所をメモします)の階層を
辿って行き、移動元のキャッシュファイルのフォルダを、
移動先のフォルダの場所へ移動します(コピーではないです)。
スタート(Windowsキー)→Windows システムツール
→コマンド プロンプト(右クリック)→その他→管理者として実行を選択します。
 コマンドプロンプトが起動しました。
コマンドプロンプトが起動しました。
 mklink /d “キャッシュファイルのフォルダの場所” “移動先のフォルダの場所”
mklink /d “キャッシュファイルのフォルダの場所” “移動先のフォルダの場所”
と入力して、Enterキー。
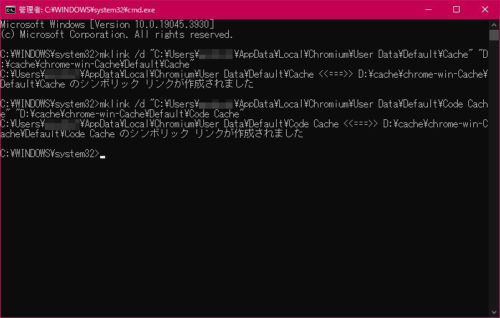
私の場合(環境下での場合)ですが、コマンドプロンプトに
mklink /d “C:\Users\PCユーザー名\AppData\Local\Chromium\User Data\Default\Cache” “D:\cache\chrome-win-Cache\Default\Cache”
と入力してEnterキー。
mklink /d “C:\Users\PCユーザー名\AppData\Local\Chromium\User Data\Default\Code Cache” “D:\cache\chrome-win-Cache\Default\Code Cache”
と入力してEnterキー。。
シンボリックリンクが作成されました
 完了です。
完了です。
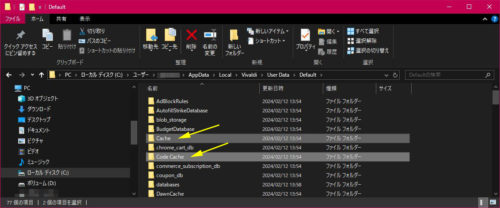
Vivaldi
標準でインスールしてる場合のDefaultのキャッシュファイルの保存先フォルダは
C:\Users\PCユーザー名\AppData\Local\Vivaldi\User Data\プロファイル名\ Cache
と、
C:\Users\PCユーザー名\AppData\Local\Vivaldi\User Data\プロファイル名\Code Cache
です。
プロファイルを変更や追加をしてない場合のプロファイル名は、
Defaultです。
 移動元(キャッシュファイルのフォルダの場所をメモします)の階層を
移動元(キャッシュファイルのフォルダの場所をメモします)の階層を
辿って行き、移動元のキャッシュファイルのフォルダを、
移動先のフォルダの場所へ移動します(コピーではないです)。
スタート(Windowsキー)→Windows システムツール
→コマンド プロンプト(右クリック)→その他→管理者として実行を選択します。
 コマンドプロンプトが起動しました。
コマンドプロンプトが起動しました。
 mklink /d “キャッシュファイルのフォルダの場所” “移動先のフォルダの場所”
mklink /d “キャッシュファイルのフォルダの場所” “移動先のフォルダの場所”
と入力して、Enterキー。
私の場合(環境下での場合)ですが、コマンドプロンプトに
mklink /d “C:\Users\PCユーザー名\AppData\Local\Vivaldi\User Data\Default\Cache” “D:\cache\Vivaldi-cache\Default\Cache”
と入力してEnterキー。
mklink /d “C:\Users\PCユーザー名\AppData\Local\Vivaldi\User Data\Default\Code Cache” “D:\cache\Vivaldi-cache\Default\Code Cache”
と入力してEnterキー。
シンボリックリンクが作成されました 完了です。
完了です。
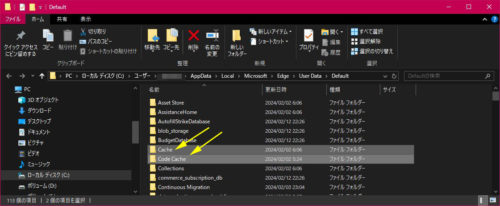
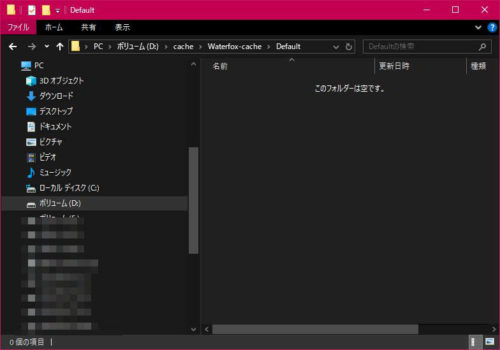
メモ:階層の手入力が大変なときは、エクスプローラなどで開いて
階層を追って行き、階層をコピーして貼り付けると良いです。
(私の場合です)
目的の階層まで掘っていきます。
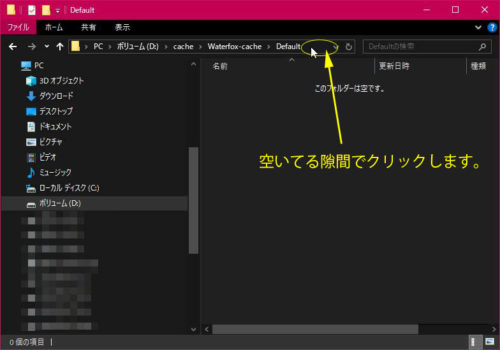
 空いた隙間でクリック。
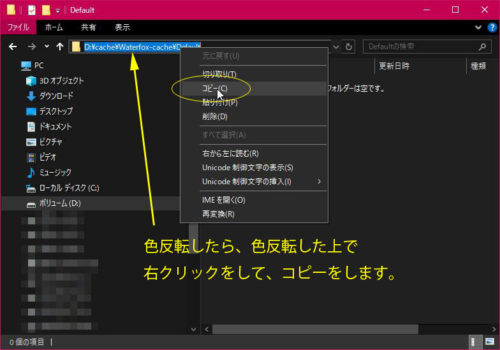
空いた隙間でクリック。 色反転したら、コピーします。
色反転したら、コピーします。

ブラウザ選択画面に戻る