配信画面で、WIBカメラの映像で自身を撮影して、グリーンバックで
背景は静止画像などの方法で解説します。
1)準備
2)背景を静止画で
3)背景をオンライン画像で
4)背景を動画で
このままではクロマキー合成が出来ないので、グリーンバックを
作ります。

1)準備
普通はクロマキー用の背景紙やカーテン、布など緑になるもの。
(緑でなくても青色や他の色でも可能だが緑が一番適してるようです)
今回は緑色の画用紙を切ったら小さくなりすぎたので
青い画用紙(ブルーバック)を使います(ブログでの説明用ですw)

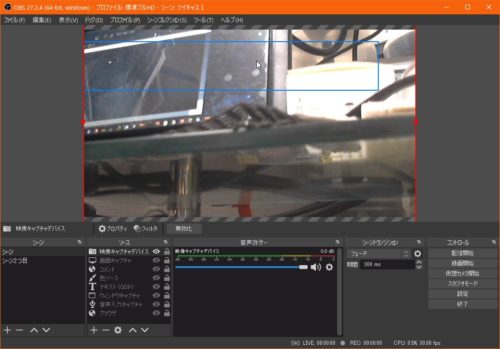
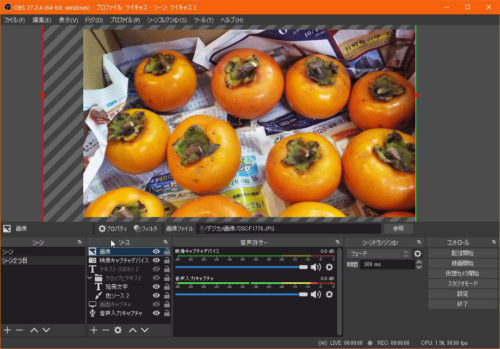
OBSでみた(WEBカメラの映像)はこちらです。

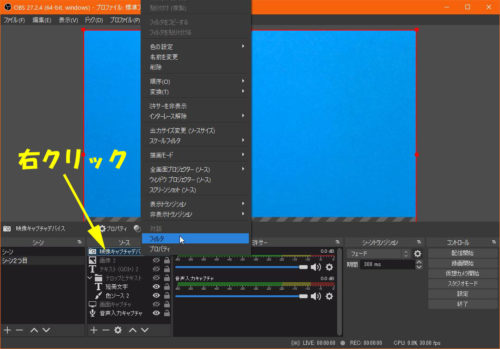
ソース枠にある映像デバイスキャプチャの上で右クリックして、
フィルターを選択します。

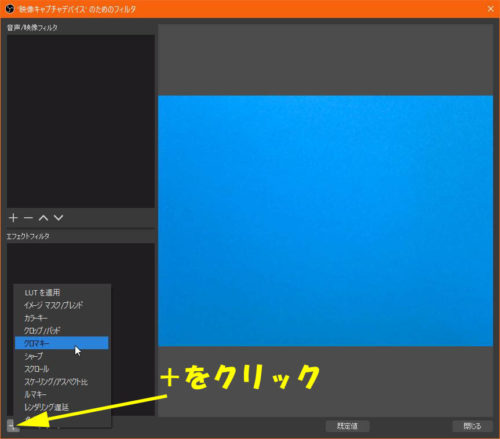
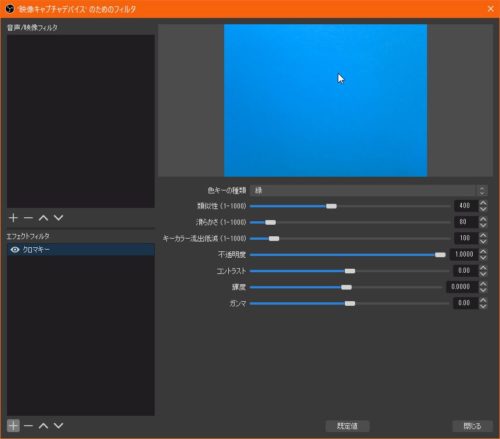
エフェクトフィルターの枠の下にある+(追加)をクリック→
クロマキーを選択。

クロマキーの名前を決めてOKをクリック。

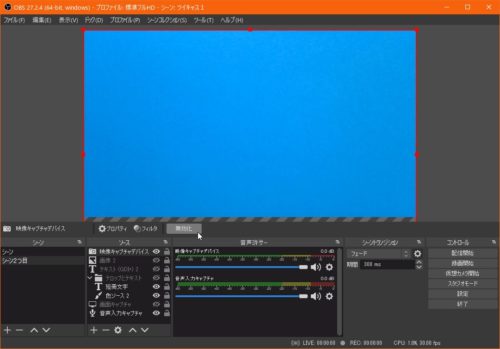
クロマキーが効いて無いのでブルー画面です(笑)
緑(グリーンバック)なら背景がグレーになっています。
 ※グリーンバックだったらいらない工程です。
※グリーンバックだったらいらない工程です。
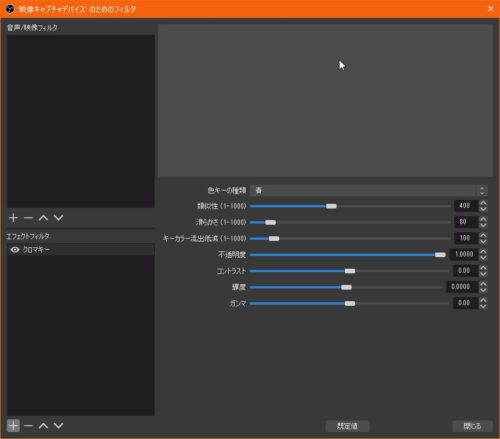
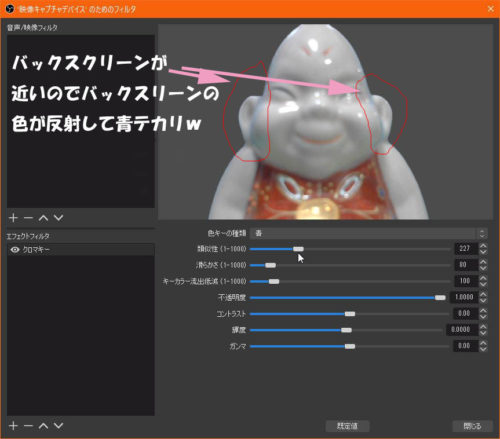
色キーの種類を青にしました。
(これで背景がグレーになりました)
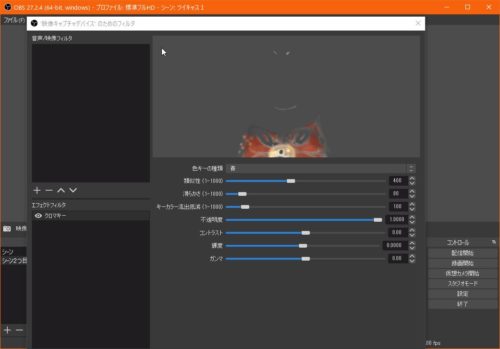
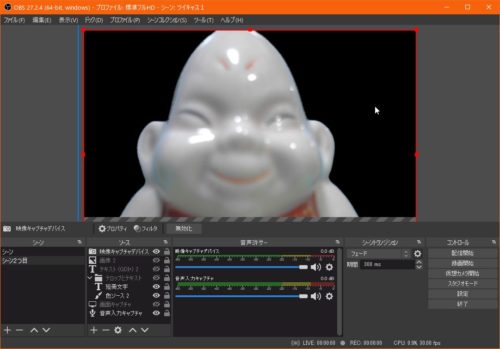
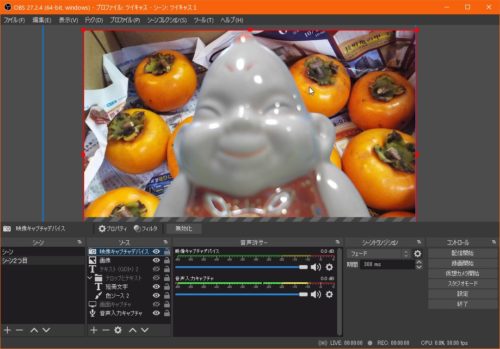
 被写体を起きます(実際には配信者さんだと思います)
被写体を起きます(実際には配信者さんだと思います)
 置いたばかりの状態です。
置いたばかりの状態です。
これから調整していきます。
(背景色と被写体が近いので、背景色が反射して被写体が少し青くなって
ますが実際には一定距離を開けたほうがいいと思います)
 最初は類似性のバーをスライドして、被写体の輪郭に背景色が
最初は類似性のバーをスライドして、被写体の輪郭に背景色が
見えないくらいにします。行き過ぎると、消えちゃいますので
ちょうどいいところで妥協します(笑)
調整ができたら閉じるをクリック。
他を色々いらったりして、どうにも変になったら、下にある規定値
をクリックしてリセットしてやり直すといいかも?。
どうしてもうまくいかないときはバックスクリーンに似た色に色キーの
種類からカスタムを選択して微妙な色を選んだらいいかも?。
※背景のバックスクリーンは色むらがあるときれいに抜けにくいので
照明ムラや、布などはしわや折り目があるならアイロンで平らに。
 背景が黒くなっていますが、黒い部分は透過になります。
背景が黒くなっていますが、黒い部分は透過になります。
2)背景を静止画で
背景画像を用意します。
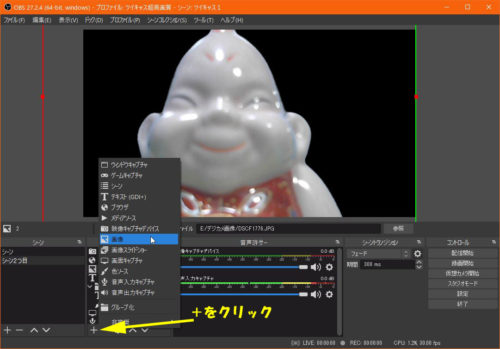
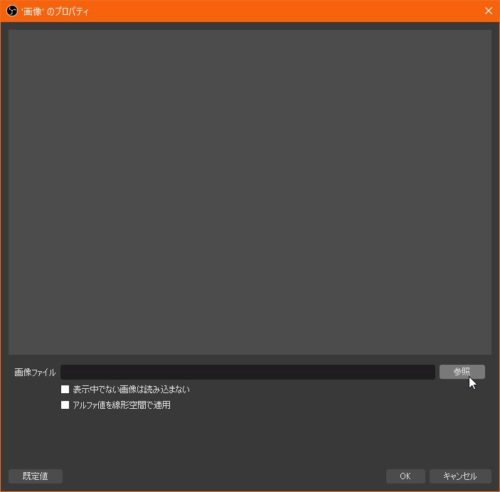
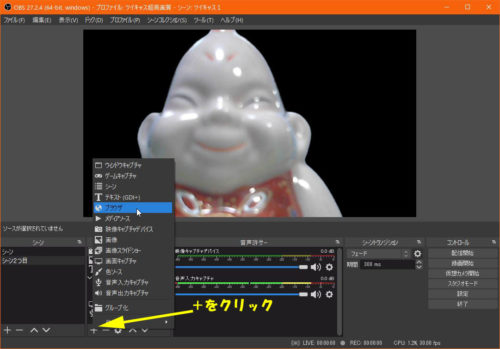
画像ソースを追加します。
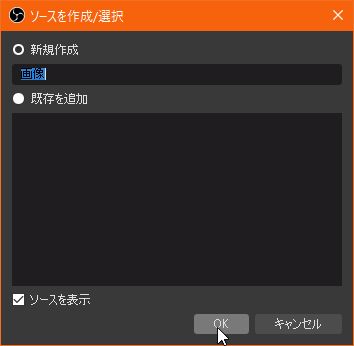
+(追加)をクリックして、画像を選択します。 ソースに名前をつけてOKをクリック。
ソースに名前をつけてOKをクリック。 参照をクリック。
参照をクリック。
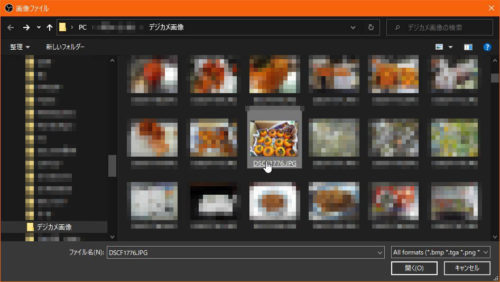
 画像ファイルを選びます。
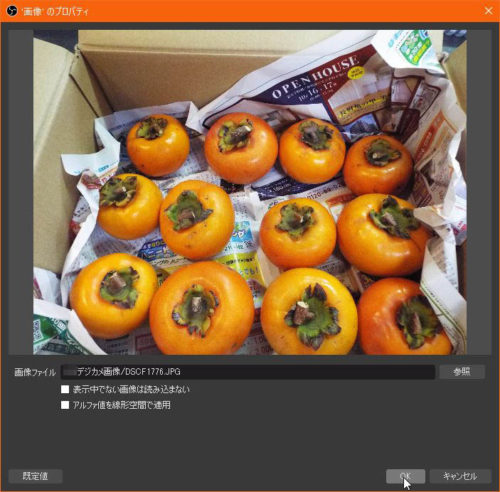
画像ファイルを選びます。 選びました。
選びました。
OKをクリック。
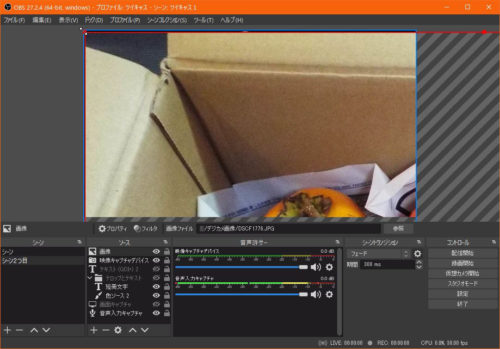
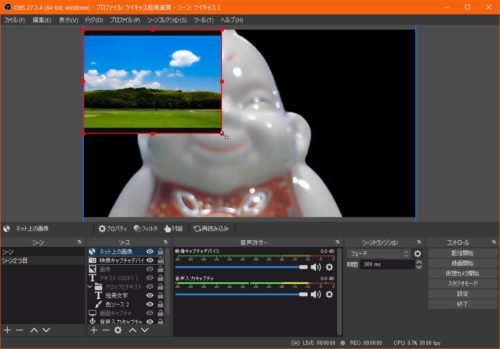
 画像解像度が大きすぎたので、囲いの辺や囲いの中をドラッグして
画像解像度が大きすぎたので、囲いの辺や囲いの中をドラッグして
大きさ調整。
トリミング的な部分利用は。ALTキーを押したまま、囲いの
辺を動かすとできます。 背景のポジションが決まりました。
背景のポジションが決まりました。
 ※背景の調整などは、WEBカメラ等の主体を表示させたほうが良いかも?
※背景の調整などは、WEBカメラ等の主体を表示させたほうが良いかも?
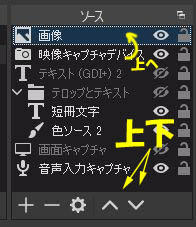
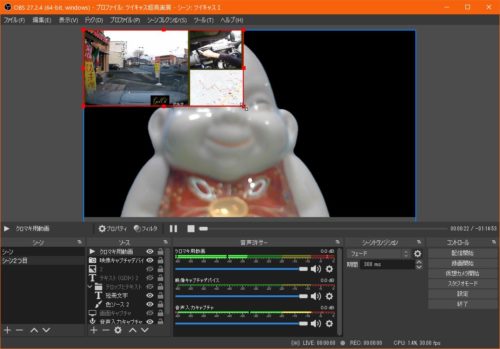
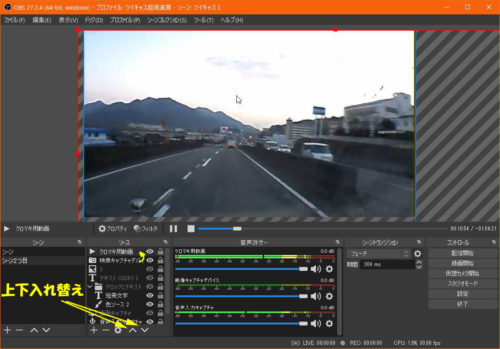
いま、ソースのレイヤー(上下順)が背景画像が上の段にあり、
WEBカメラ(映像キャプチャデバイスソース)がその下の段にあるので
カメラ映像は背景画像に隠れています。上下ボタンで入れ替る。
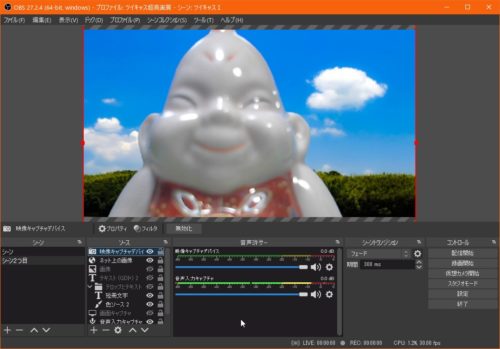
 映像合成成功しました。
映像合成成功しました。

テスト配信(ツイキャスの録画をスクリーンキャプチャ映像)
3)背景をオンライン画像で
ネット上の画像でも可能でも、背景に出来ます。
(フリー提供のもの)
ブラウザソースを追加します。
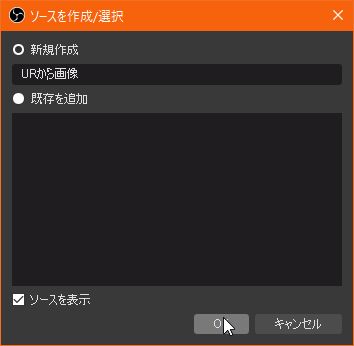
+(追加)をクリックして、ブラウザを選択します。
 ソースに名前を付けてOKをクリック。
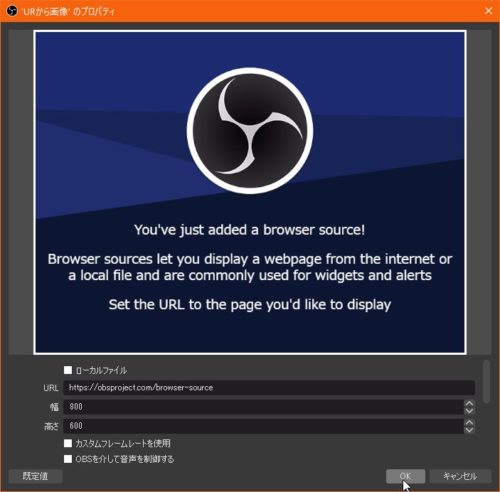
ソースに名前を付けてOKをクリック。 開いたときは、OBSの公式サイトになっていますので、URLを
開いたときは、OBSの公式サイトになっていますので、URLを
変更する必要があります。
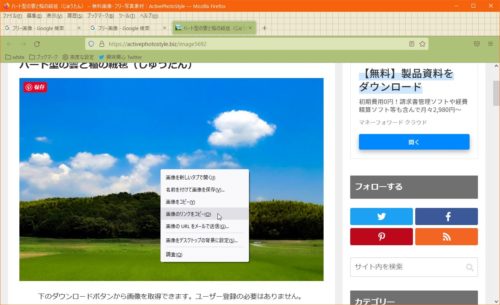
 ネット上のフリー画像
ネット上のフリー画像
ブラウザによるかもしれませんが、画像のURLをコピーします。
(Firefoxの場合は画像上で右クリックして、画像のリンクをコピー)
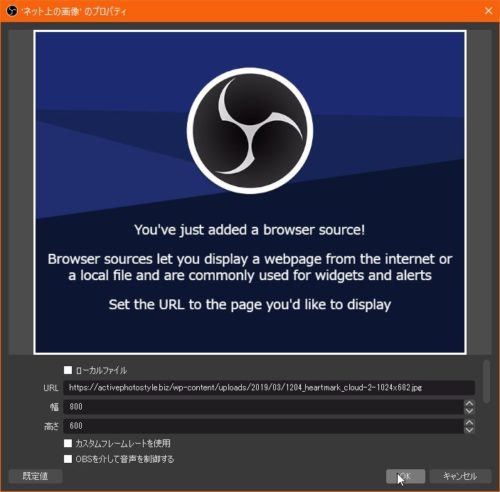
 ブラウザソース画面にあるOBSの公式URLを削除して、画像のURLを
ブラウザソース画面にあるOBSの公式URLを削除して、画像のURLを
貼り付けて、OKをクリック。
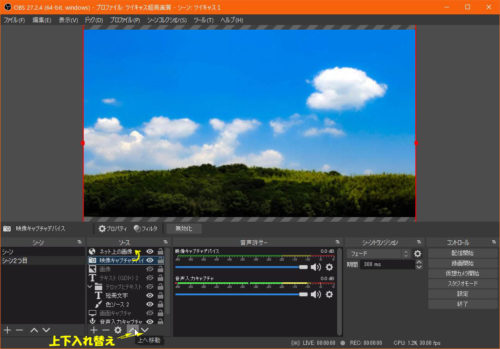
 画像を移動したり拡大縮小をして位置を調整します。
画像を移動したり拡大縮小をして位置を調整します。
(拡大縮小は囲いの辺をドラッグ、移動は囲いの中でドラッグします。)
ALTキーを押しながら、囲いの辺をドラッグすると、
縦横の長さを変更して範囲を変更できます。
※中身が横や縦に変形するわけではないです。 位置調整が出来ました。
位置調整が出来ました。
※背景の調整などは、WEBカメラ等の主体を表示させたほうが良いかも?
いま、ソースのレイヤー(上下順)が背景画像が上の段にあり、
WEBカメラ(映像キャプチャデバイスソース)がその下の段にあるので
カメラ映像は背景画像に隠れています。上下ボタンで入れ替る。
 映像合成成功しました。
映像合成成功しました。

4)背景を動画で
背景用動画を用意します。
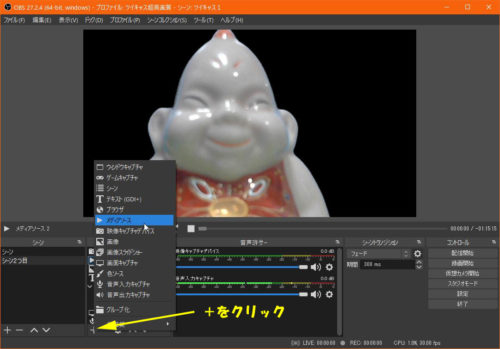
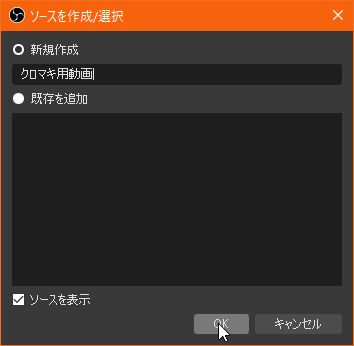
メディアソースを追加します。
+(追加)をクリックして、メディアソースを選択します。
 ソースに名前をつけてOKをクリック。
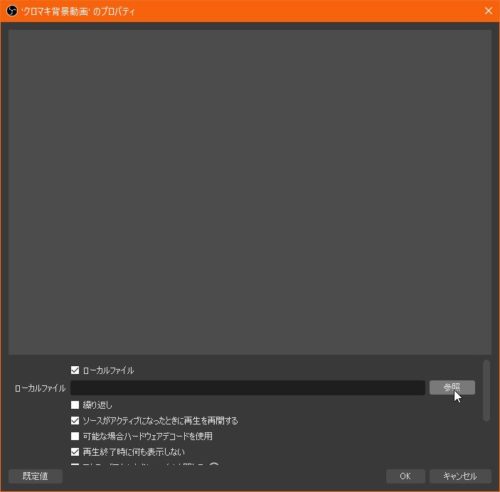
ソースに名前をつけてOKをクリック。 参照をクリック。
参照をクリック。
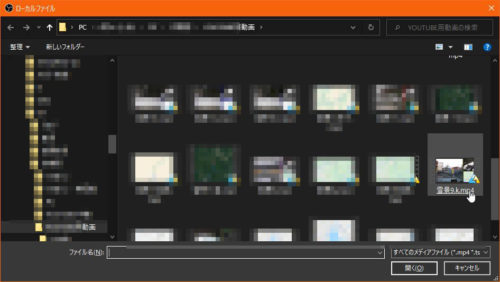
 動画ファイルを選択します
動画ファイルを選択します 選びました。
選びました。
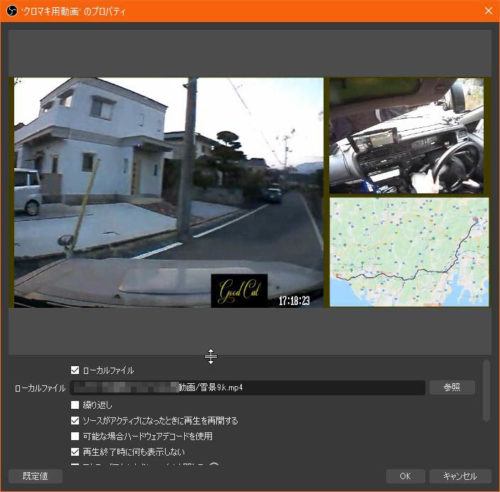
OKをクリック。 画像を移動したり拡大縮小をして位置を調整します。
画像を移動したり拡大縮小をして位置を調整します。
(拡大縮小は囲いの辺をドラッグ、移動は囲いの中でドラッグします。)
ALTキーを押しながら、囲いの辺をドラッグすると、
縦横の長さを変更して範囲を変更できます。
※中身が横や縦に変形するわけではないです。
 位置調整が出来ました。
位置調整が出来ました。
※背景の調整などは、WEBカメラ等の主体を表示させたほうが良いかも?
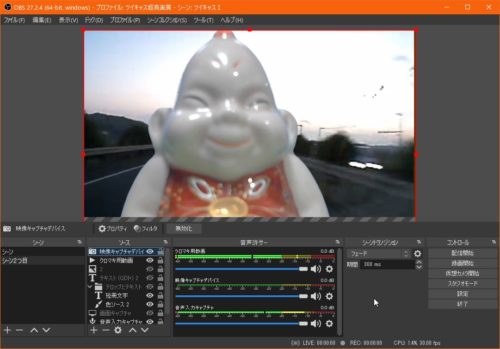
いま、ソースのレイヤー(上下順)が背景動画が上の段にあり、
WEBカメラ(映像キャプチャデバイスソース)がその下の段にあるので
カメラ映像は背景動画に隠れています。上下ボタンで入れ替る。
 映像合成成功しました。
映像合成成功しました。

テスト再生(OBSでの再生をスクリーンキャプチャ映像)