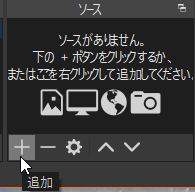
6)ソース
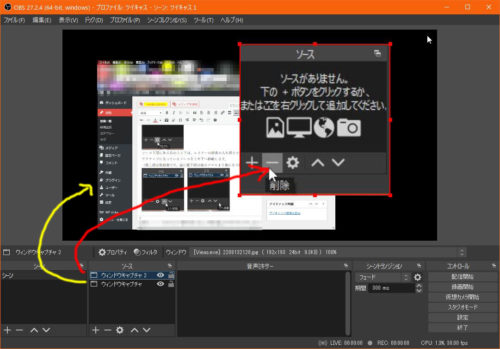
ソース枠の下部にある+(追加)をクリックすると
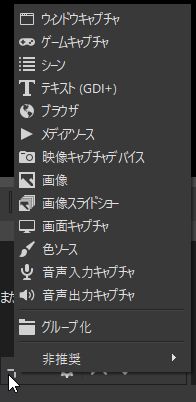
 ソースには、ウインドウキャプチャ、ゲームキャプチャ、シーン、
ソースには、ウインドウキャプチャ、ゲームキャプチャ、シーン、
テキスト、ブラウザ、メディアソース、映像キャプチャデバイス、
画像、画像スライドショー、画面キャプチャ、色ソース、
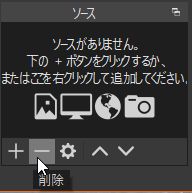
音声入力キャプチャ、音声出力キャプチャ、グループ化、などがあります。 また無用になった部位を削除するには、無用のソースをアクティブにして
また無用になった部位を削除するには、無用のソースをアクティブにして
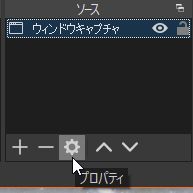
ソース枠の下部にある-(削除)で消すことができます。 ソース下部にある歯車マーク(プロパティ)は、アクティブに
ソース下部にある歯車マーク(プロパティ)は、アクティブに
なっているソースの編集のときに使います。
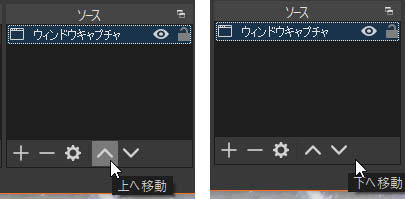
 ソース下部にある右の上と下は、レイアーの順番の入れ替えです。
ソース下部にある右の上と下は、レイアーの順番の入れ替えです。
アクティブになっているソースを上や下へ移動します。
 最上段は最前面です。逆に最下段は他のソースより裏になり隠れます
最上段は最前面です。逆に最下段は他のソースより裏になり隠れます

ウインドウキャプチャ:デスクトップ上にあるウィンドウを配信画面に
入れることが出来ます。
ソース名を決めてOKをクリック。
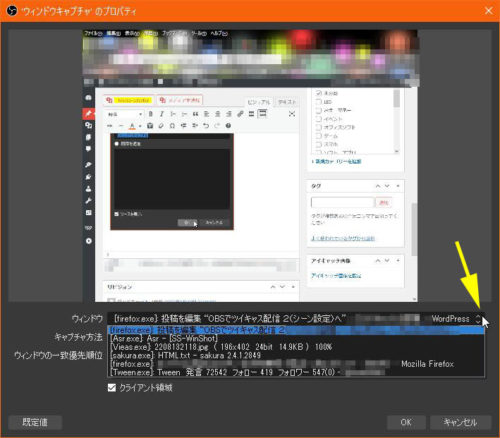
 ウィンドウの段の右端の上下マークをクリックしてウィンドウを
ウィンドウの段の右端の上下マークをクリックしてウィンドウを
選びOKをクリック。
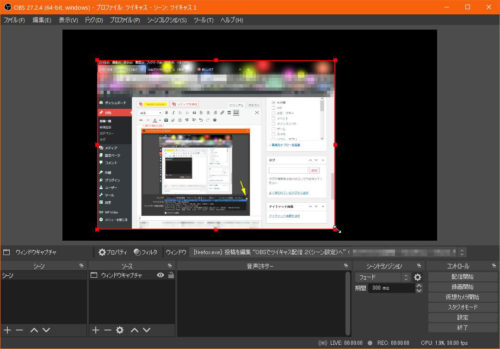
例えば、コレだと今のブログの編集画面ですが動画の再生ウインドウを
選択することで動画の映像を配信に使うことも可能と思います。
(著作権注意)
 (拡大縮小は囲いの辺をドラッグ、移動は囲いの中でドラッグします。)
(拡大縮小は囲いの辺をドラッグ、移動は囲いの中でドラッグします。)
ALTキーを押しながら、囲いの辺をドラッグすると、
縦横の長さを変更して範囲を変更できます。
※中身が横や縦に変形するわけではないです。

ゲームキャプチャ
ゲーム配信してないのでわからないので省略します。
多分、ゲーム画面をキャプチャするのかな?
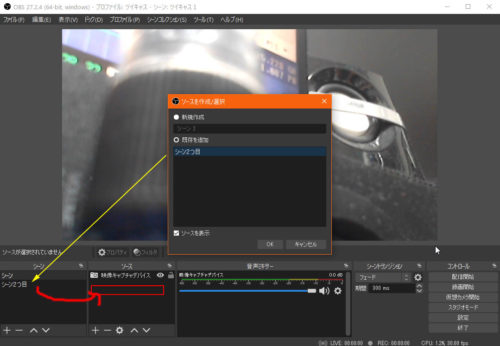
シーン:シーンをそっくりソースに挿入することができます。
左枠のシーンが複数あるときに、ソースにそっくり挿入できる。
例えばシーン2つめをシーン1に挿入する感じ。
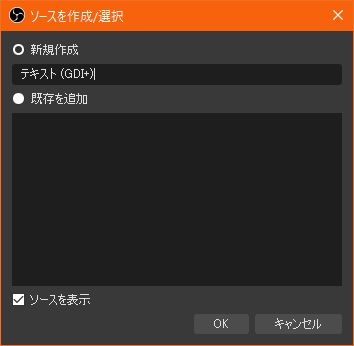
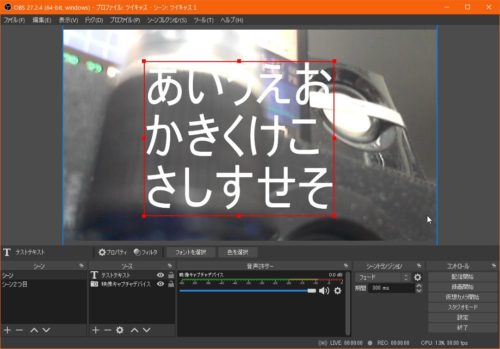
テキスト:配信画面に文字入れをすることが出来ます。
ソース名を決めてOKをクリック。 テキスト欄に文字を入力します。
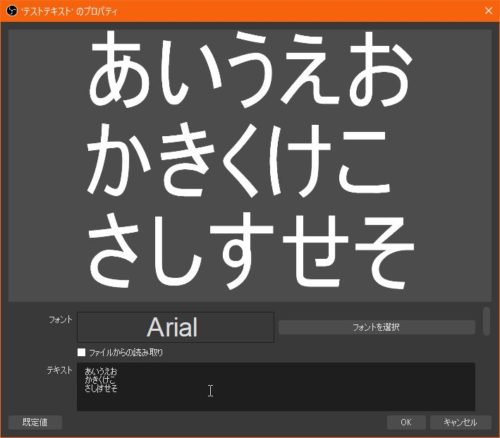
テキスト欄に文字を入力します。
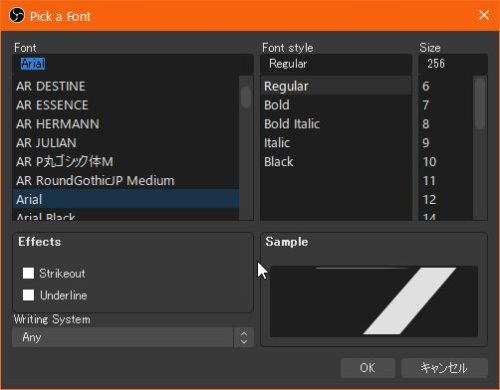
フォントの選択をクリックするとフォントの種類、フォントサイズなどを
変更も出来ます。
ファイルからの読み取りにチェックを付けると、
でテキストファイルからテキストファイルの全文章を出すことも出来ます。
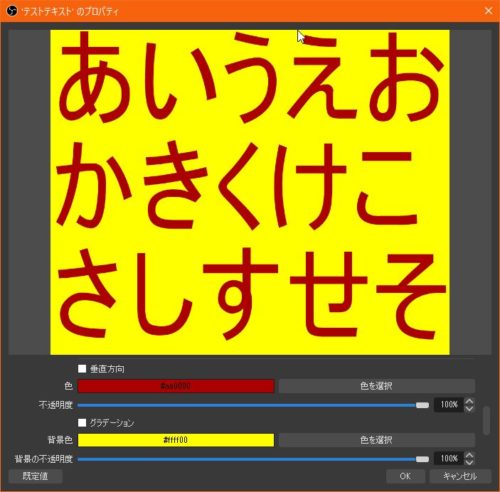
(下にスクロールすると文字色や背景色、他変更することが出来ます)
文字をグラデーションもできたり、流れる文字もできます。
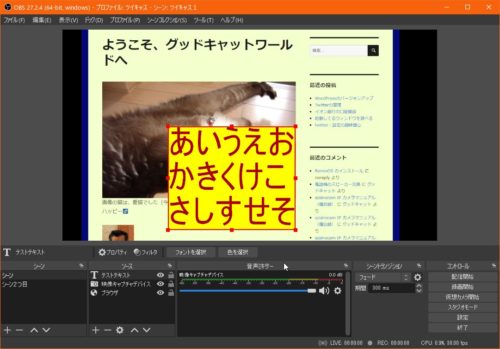
OKをクリック。
テキスト欄に入力した文字列を配信画面に載せることが出来ました。
(拡大縮小は囲いの辺をドラッグ、移動は囲いの中でドラッグします。)
ALTキーを押しながら、囲いの辺をドラッグすると、
縦横の長さを変更して範囲を変更できます。
※中身が横や縦に変形するわけではないです。
フォントの選択
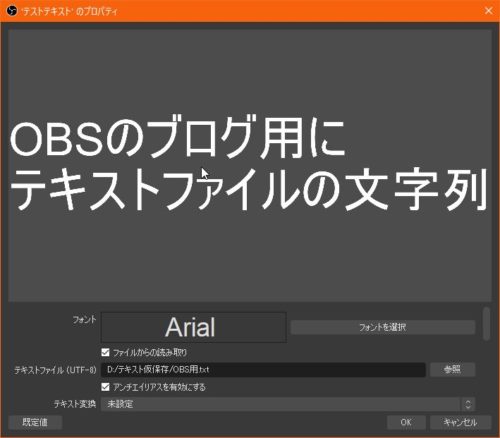
ファイルからの読み取り
例えばテキストファイルがあるとして、このファイルの文字を読み取ると
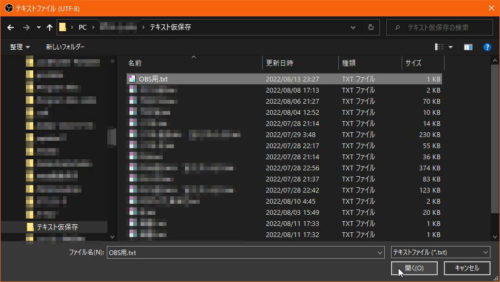
したら 目的のテキストファイルを選択して開くをクリック。
目的のテキストファイルを選択して開くをクリック。 OKをクリック。
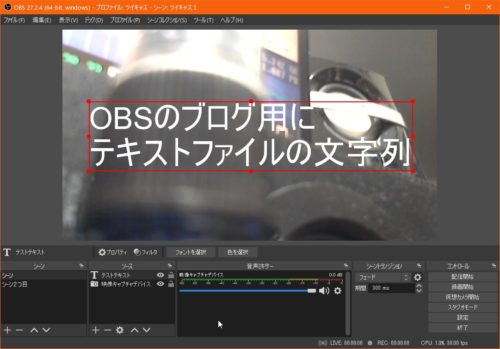
OKをクリック。 このように文字を配信画面に出すことが出来ます。
このように文字を配信画面に出すことが出来ます。
(拡大縮小は囲いの辺をドラッグ、移動は囲いの中でドラッグします。)
ALTキーを押しながら、囲いの辺をドラッグすると、
縦横の長さを変更して範囲を変更できます。
※中身が横や縦に変形するわけではないです。
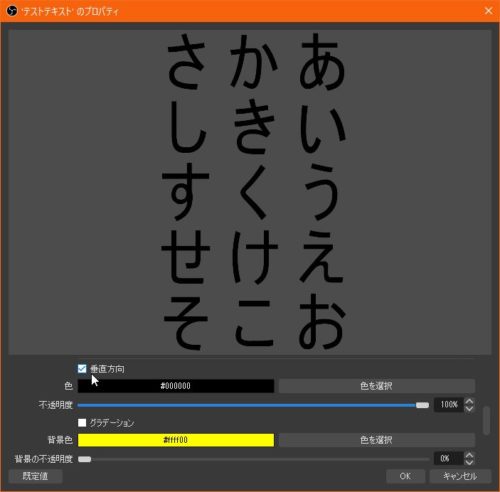
文字色や背景色、他
垂直方向にしたり
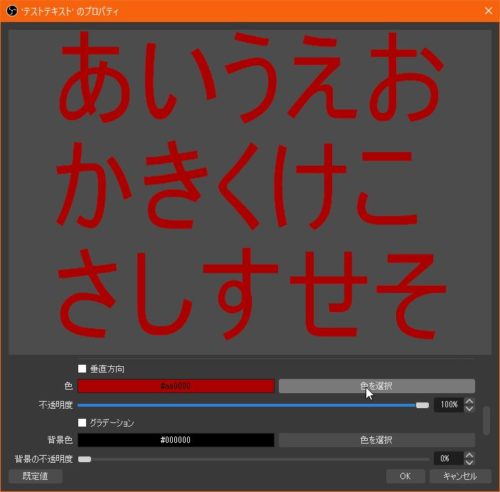
 文字色を変えたり
文字色を変えたり
 背景色を変えたり
背景色を変えたり
※背景色が黒の場合は背景色透明になります
※背景色を出すには、背景色の不透明度を調整する必要があります。
文字列の位置揃えなどの設定もあります。 イメージ
イメージ

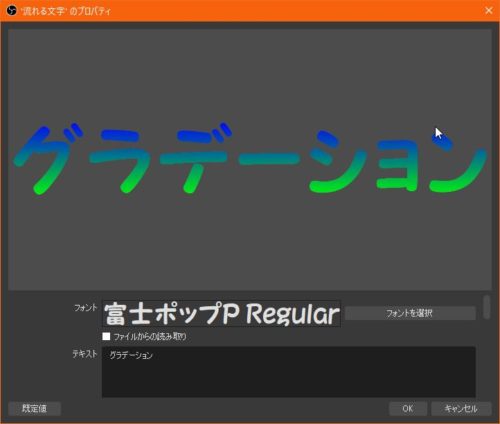
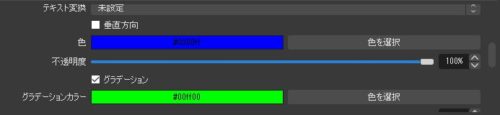
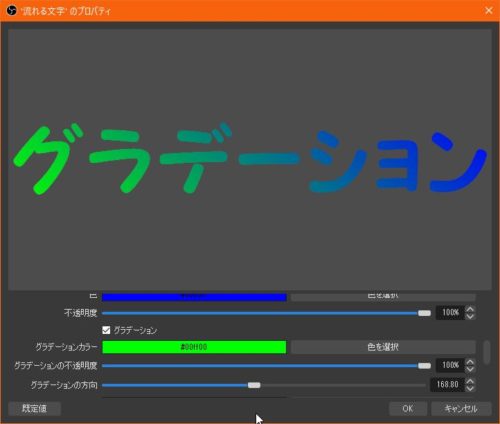
グラデーション文字
 上の色と下の色を指定します。
上の色と下の色を指定します。 グラデーションの方向のスライドバーを動かすことで、
グラデーションの方向のスライドバーを動かすことで、
グラデーションの方向が変わります。

流れる文字
テキストは先程のグラデーションをそっくり使います。
(テキストを表示するまでは他と同じので省略します)
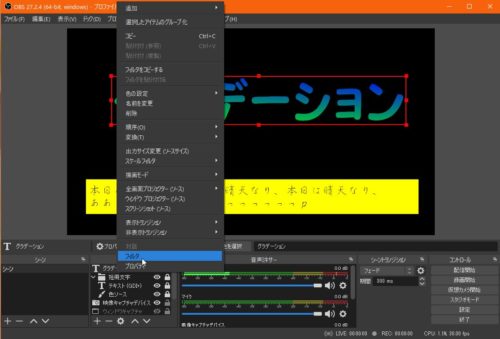
テキストソースからフィルターを追加します。
(テキストソースでグラデーションというソース名で作っています)
テキストソースの上で右クリックして、フィルターを選択します。
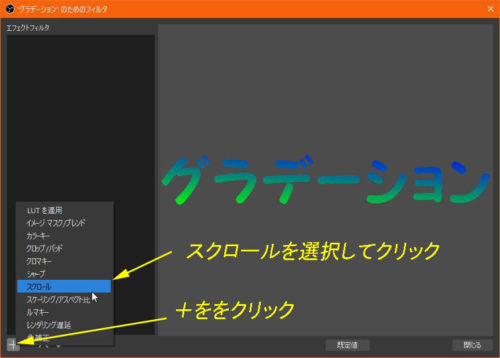
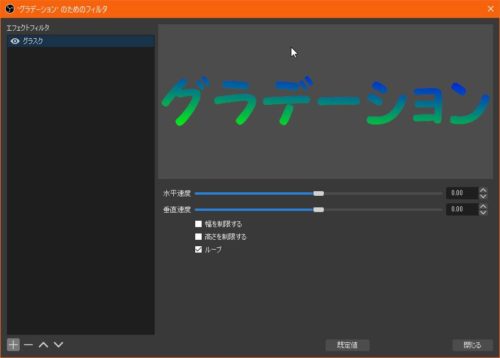
 +(追加)をクリックして、スクロールを選択してクリックします。
+(追加)をクリックして、スクロールを選択してクリックします。
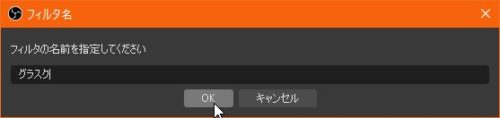
 フィルターの名前を付けてOKをクリック。
フィルターの名前を付けてOKをクリック。 これは動いていない状態です。
これは動いていない状態です。
(この状態にリセットするのは規定値をクリックします)
ループにチェックマークが入れば、繰り返し流れます。

実際の動きはこちら
動画失敗してますが、赤枠は実配信では映らないです(-_-;)
ブラウザ:URLを指定してサイトを配信に載せることができます。
ソース名を決めてOKをクリック。
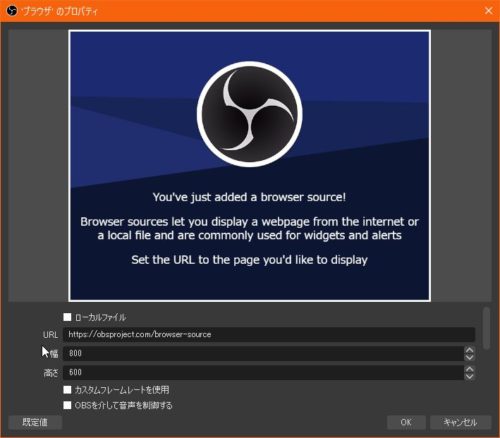
 デフォルトでは、OBSのサイトになっていますので、OBSのURLを消して
デフォルトでは、OBSのサイトになっていますので、OBSのURLを消して
URL欄に配信に映し出したいサイトのURLを入力します。
幅と高さを設定します。
(ここで調整したサイズで縦横比は固定するようです)
OKをクリック。
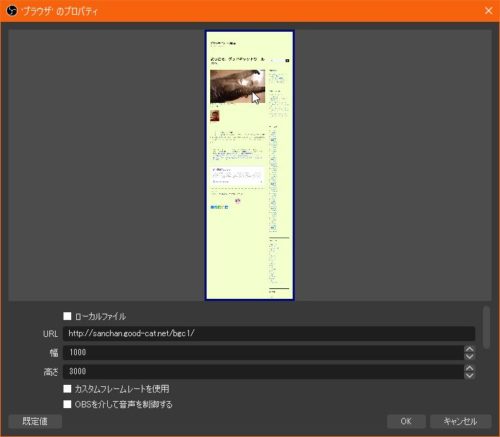
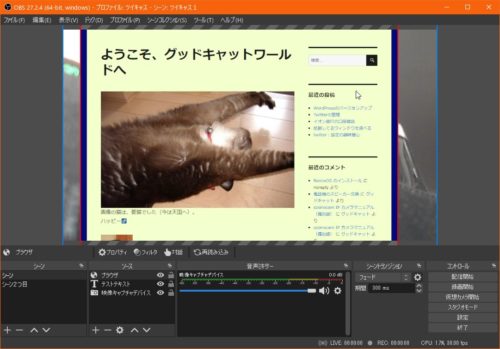
 例えば、私のブログだとすると
例えば、私のブログだとすると 意図的に、縦長にしました。縦にスクロールすることで必要な部分のみ
意図的に、縦長にしました。縦にスクロールすることで必要な部分のみ
配信画面にだせるからです。横も伸ばして画面からはみ出るくらいに
拡大しておけば上下左右伸長したり移動したりしてスポット的にできます。

メディアソース:動画ファイル、音声ファイルなどを
配信画面に映し出したり、音声(音楽)を流したり出来ます。
(著作権注意)
ソース名を決めてOKをクリック。
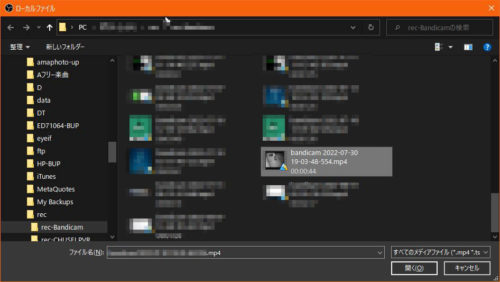
 ファイルを選択します。
ファイルを選択します。
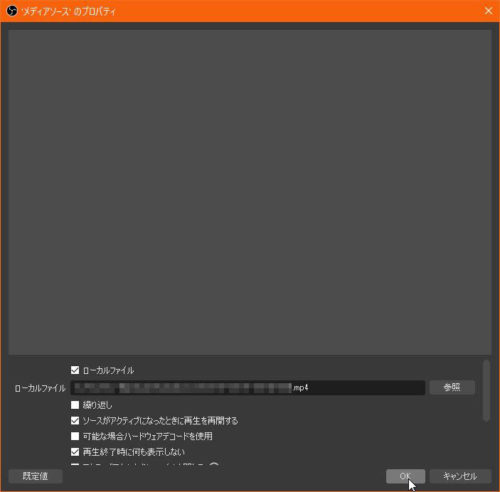
 諸々の設定をしてOKをクリック
諸々の設定をしてOKをクリック
(繰り返し、再生終了時に何も表示しない、
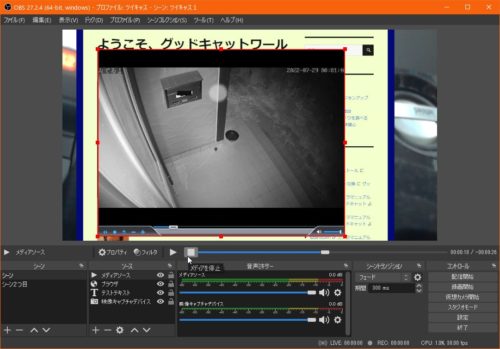
アクティブでないときにファイルを閉じる、速度など、他) 再生は途中で止めたり一時停止したりスクロールで飛ばしたり出来るようです。
再生は途中で止めたり一時停止したりスクロールで飛ばしたり出来るようです。
映像キャプチャデバイス:WEBカメラなどの映像装置を配信画面に出せます。
ソース名を決めてOKをクリック。
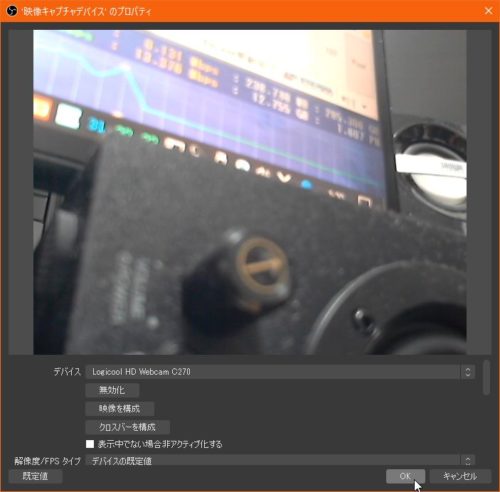
 WIBカメラを選択して諸設定をします。
WIBカメラを選択して諸設定をします。
解像度/FPS タイプがデバイスの既定値から、カスタムに変更すると
解像度の変更なども出来ます。
OKをクリック。
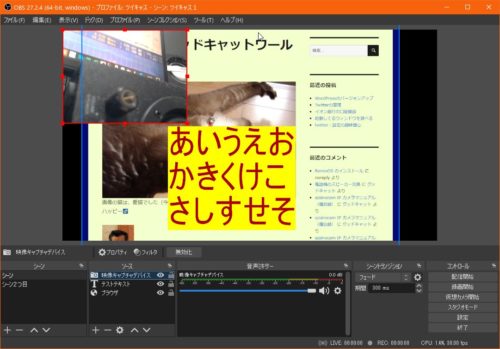
 拡大縮小は囲いの辺をドラッグ、移動は囲いの中でドラッグします。
拡大縮小は囲いの辺をドラッグ、移動は囲いの中でドラッグします。
ALTキーを押しながら、囲いの辺をドラッグすると、
縦横の長さを変更して範囲を変更できます。
※中身が横や縦に変形するわけではないです。
これより、OBSでツイキャス配信 3(ソース設定:後編)へ